class anychart.core.Chart Improve this Doc
Extends: anychart.core.VisualBaseWithBounds
Base class for all charts, contains the margins, the background and the title.
Methods Overview
| Specific settings | |
| a11y() | Accessibility settings. |
| globalToLocal() | Converts the global coordinates to local coordinates. |
| localToGlobal() | Converts the local coordinates to global coordinates. |
| toA11yTable() | Creates and returns the chart represented as an invisible HTML table. |
| toHtmlTable() | Creates and returns a chart as HTML table. |
| Chart Coloring | |
| animation() | Animation settings |
| background() | Background settings |
| Chart Controls | |
| contextMenu() | Context menu settings. |
| credits() | Credits settings |
| label() | Label settings |
| title() | Title settings |
| Coloring | |
| selectRectangleMarqueeFill() | Select marquee fill settings. |
| selectRectangleMarqueeStroke() | Stroke settings. |
| Data | |
| getSelectedPoints() | Getter for the selected points. |
| getStat() | Getter for a statistical value by the key. |
| noData() | NoData settings. |
| Export | |
| exports() | Exports settings |
| getJpgBase64String() | Returns JPG as base64 string. |
| getPdfBase64String() | Returns PDF as base64 string. |
| getPngBase64String() | Returns PNG as base64 string. |
| getSvgBase64String() | Returns SVG as base64 string. |
| saveAsCsv() | Saves chart data as a CSV file. |
| saveAsJpg() | Saves the chart as JPEG image. |
| saveAsJson() | Saves chart config as JSON document. |
| saveAsPdf() | Saves the chart as PDF image. |
| saveAsPng() | Saves the chart as PNG image. |
| saveAsXlsx() | Saves chart data as an Excel document. |
| saveAsXml() | Saves chart config as XML document. |
| shareAsJpg() | Shares a chart as a JPG file and returns a link to the shared image. |
| shareAsPdf() | Shares a chart as a PDF file and returns a link to the shared image. |
| shareAsPng() | Shares a chart as a PNG file and returns a link to the shared image. |
| shareAsSvg() | Shares a chart as a SVG file and returns a link to the shared image. |
| shareWithFacebook() | Opens Facebook sharing dialog. |
| shareWithLinkedIn() | Opens LinkedIn sharing dialog. |
| shareWithPinterest() | Opens Pinterest sharing dialog. |
| shareWithTwitter() | Opens Twitter sharing dialog. |
| toCsv() | Returns CSV string with the chart data. |
| toSvg() | Returns SVG string. |
| Interactivity | |
| enabled() | Element state (enabled or disabled). |
| startSelectRectangleMarquee() | Starts select marquee drawing. |
| tooltip() | Tooltip settings |
| Size and Position | |
| bottom() | Bottom bound settings. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds. |
| height() | Height settings. |
| left() | Left bound settings. |
| margin() | Margin settings |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| padding() | Padding settings |
| right() | Right bound settings. |
| top() | Top bound settings. |
| width() | Width settings. |
| zIndex() | Z-index of the element. |
| XML/JSON | |
| toJson() | Return chart configuration as JSON object or string. |
| toXml() | Return chart configuration as XML string or XMLNode. |
| Miscellaneous | |
| autoRedraw() | Redraw chart after changes or not. |
| cancelMarquee() | Stops marquee action if any. |
| container() | Getter for the element's container. |
| draw() | Drawing of the chart. |
| fullScreen() | Fullscreen mode. |
| id() | Chart id. |
| inMarquee() | Gets marquee process running value. |
| isFullScreenAvailable() | Whether the fullscreen mode available in the browser or not. |
| saveAsSvg() | Saves the chart as SVG image. |
Methods Description
a11y
Returns:
anychart.core.utils.ChartA11y - Accessibility settings object.var stateOfAccsessibility = chart.a11y();
Sets accessibility setting depending on parameter type:
- boolean - disable or enable accessibility.
- object - sets accessibility setting.
Params:
| Name | Type | Description |
|---|---|---|
| settings | boolean | Object | Whether to enable accessibility or object with settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.animation
Returns:
anychart.core.utils.Animation - Returns true if the animation is enabled.Try it:
- null/boolean - disable or enable animation.
- object - sets animation settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | boolean | Object | false | Whether to enable animation. |
Returns:
anychart.core.Chart - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Whether to enable animation. |
| duration | number | 1000 | Duration in milliseconds. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
autoRedraw
Flag whether to automatically call chart.draw() on any changes or not.
Returns:
boolean - AutoRedraw flag.var autoRedraw = chart.autoRedraw();
Flag whether to automatically call chart.draw() on any changes or not.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | Value to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
background
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | Object | {enabled: true, fill: "#fff", stroke: 'none', zIndex: 1} | Background object to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
bottom
Returns:
number | string | undefined - Element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| bottom | number | string | null | null | Bottom bound settings for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| bounds | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
cancelMarquee
Returns:
anychart.core.Chart - Self instance for method chaining.container
The order of adding is not defined, but usually it will be the order in which elements are drawn for the first time. If you need to specify the order use anychart.core.VisualBase#zIndex.
Params:
| Name | Type | Description |
|---|---|---|
| element | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | Container to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.// string
element.container('containerIdentifier');
// DOM-element
var domElement = document.getElementById('containerIdentifier');
element.container(domElement);
// Framework-element
var fwElement = anychart.standalones.title();
element.container( fwElement.container() );Try it:
contextMenu
- null/boolean - disable or enable context menu.
- object - sets context menu settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Context menu settings |
Returns:
anychart.core.Chart - Self instance for method chaining.credits
Sets chart credits settings depending on parameter type:
- null/boolean - disable or enable chart credits.
- object - sets chart credits settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Credits settings |
Returns:
anychart.core.Chart - An instance of the class for method chaining.draw
Params:
| Name | Type | Description |
|---|---|---|
| async | boolean | Whether do draw asynchronously. If set to true, the chart will be drawn asynchronously. |
Returns:
anychart.core.Chart - Self instance for method chaining.enabled
Returns:
boolean - Element state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | Enabled state to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.if (!element.enabled()) element.enabled(true);
Try it:
exports
Returns:
anychart.core.utils.Exports - Exports settings.var exports = chart.exports();
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | Export settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
fullScreen
Returns:
boolean - Full screen state (enabled/disabled).var fullScreen = chart.fullScreen();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Enable/Disable fullscreen mode. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
getJpgBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
Try it:
getPdfBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| paperSizeOrWidth | number | string | Any paper format like 'a0', 'tabloid', 'b4', etc. |
| landscapeOrWidth | number | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.getPngBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
Try it:
getSelectedPoints
Returns:
Array.<anychart.core.Point> - An array of the selected points.Try it:
getStat
Params:
| Name | Type | Description |
|---|---|---|
| key | anychart.enums.Statistics | string | Key. |
Returns:
* - Statistics value.Try it:
getSvgBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| paperSizeOrWidth | string | number | Paper Size or width. |
| landscapeOrHeight | boolean | string | Landscape or height. |
Try it:
globalToLocal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Global X coordinate. |
| yCoord | number | Global Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
height
Returns:
number | string | undefined - Element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Height settings for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
id
Params:
| Name | Type | Description |
|---|---|---|
| id | string | Chart id. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
inMarquee
Returns:
boolean - Returns true if there is a marquee process running.isFullScreenAvailable
Returns:
boolean - isFullScreenAvailable state.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - Label instance.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.core.Chart - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | Label index. | |
| settings | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.left
Returns:
number | string | undefined - Element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| left | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
localToGlobal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Local X coordinate. |
| yCoord | number | Local Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
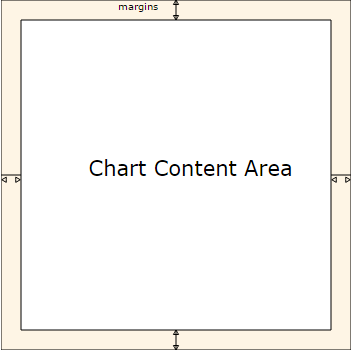
margin

Returns:
anychart.core.utils.Margin - Chart margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| margin | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Margin to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.Chart - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, '15px'); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, '15px', 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, '15px', '5px', 12);
Try it:
maxHeight
Returns:
number | string | null - Element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Maximum height to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Maximum width to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Minimum height to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Minimum width to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
noData
Learn more about "No data" feature
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | NoData settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
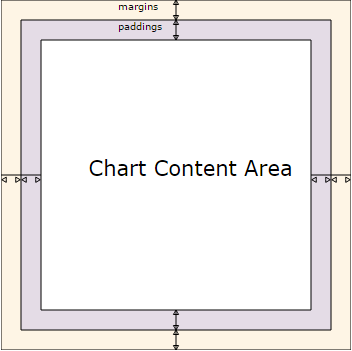
padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| padding | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Padding to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.Chart - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, '15px'); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, '15px', 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, '15%', '5px', 12);
Try it:
right
Returns:
number | string | undefined - Element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| right | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
saveAsCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | anychart.enums.ChartDataExportMode | string | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined|function(name:*, value:*))> | CSV settings object:
Formatters must be represented as one of:
|
| filename | string | File name to save. |
Try it:
saveAsJpg
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
| filename | string | File name to save. |
Try it:
saveAsJson
Params:
| Name | Type | Description |
|---|---|---|
| filename | string | File name to save. |
Try it:
saveAsPdf
Params:
| Name | Type | Description |
|---|---|---|
| paperSizeOrWidthOrOptions | number | string | Object | Any paper format like 'a0', 'tabloid', 'b4', etc or width, or object with options. |
| landscape | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
| filename | string | File name to save. |
Try it:
saveAsPng
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| filename | string | File name to save. |
Try it:
saveAsSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object with options. |
| landscape | boolean | Landscape. |
| filename | string | File name to save. |
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Try it:
saveAsXlsx
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | anychart.enums.ChartDataExportMode | string | Data export mode. |
| filename | string | File name to save. |
| exportOptions | Object.<string, (function(name:*, value:*))> | Export options:
Formatter must be represented as one of:
|
Try it:
saveAsXml
Params:
| Name | Type | Description |
|---|---|---|
| filename | string | File name to save. |
Try it:
selectRectangleMarqueeFill
Returns:
anychart.graphics.vector.Fill - Select marquee fill.var selectRectangleMarqueeFill = chart.selectRectangleMarqueeFill();
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Fill | Array.<(anychart.graphics.vector.GradientKey|string)> | Color as an object, an array or a string. |
Returns:
anychart.core.Chart - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
selectRectangleMarqueeStroke
Returns:
anychart.graphics.vector.Stroke - Select marquee stroke.var selectRectangleMarqueeStroke = chart.selectRectangleMarqueeStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
shareAsJpg
shareAsPdf
shareAsPng
shareAsSvg
shareWithFacebook
shareWithLinkedIn
shareWithPinterest
shareWithTwitter
startSelectRectangleMarquee
Params:
| Name | Type | Description |
|---|---|---|
| repeat | boolean | Whether to start select marquee drawing. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable chart title.
- string - sets chart title text value.
- object - sets chart title settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | null | boolean | Object | string | false | Chart title text or title instance for copy settings from. |
Returns:
anychart.core.Chart - Self instance for method chaining.toA11yTable
Params:
| Name | Type | Description |
|---|---|---|
| title | string | Title to set. |
| asString | boolean | Defines output: HTML string if True, DOM element if False. |
Returns:
Element | string | null - HTML table instance with a11y style (invisible), HTML string or null if parsing chart to table fails.Try it:
toCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | anychart.enums.ChartDataExportMode | string | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined|function(name:*, value:*)|Object)> | CSV settings object:
Formatters must be represented as one of:
|
Returns:
string - CSV string.toHtmlTable
Params:
| Name | Type | Description |
|---|---|---|
| title | string | Title to set. |
| asString | boolean | Defines output: HTML string if True, DOM element if False. |
Returns:
Element | string | null - HTML table instance, HTML string or null if parsing chart to table fails.Try it:
toJson
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| stringify | boolean | false | Returns JSON as string |
Returns:
Object | string - Chart configuration.toSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object of options. |
| landscape | boolean | Landscape. |
Returns:
string - SVG content or empty string.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Returns:
string - SVG content or empty string.Try it:
toXml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| asXmlNode | boolean | false | Return XML as XMLNode. |
Returns:
string | Node - Chart configuration.tooltip
Returns:
anychart.core.ui.Tooltip - Tooltip instance.var tooltipSettings = chart.tooltip();
- null/boolean - disable or enable tooltip.
- object - sets tooltip settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Tooltip settings to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.top
Returns:
number | string | undefined - Element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| top | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
width
Returns:
number | string | undefined - Element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Width settings for the element. |
Returns:
anychart.core.Chart - Returns self for method chaining.Try it:
zIndex
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| zIndex | number | 0 | Value to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.Try it:
