class anychart.charts.TreeMap Improve this Doc
Extends: anychart.core.SeparateChart
AnyChart TreeMap class. Learn more about TreeMap Chart
Methods Overview
| Specific settings | |
| a11y() | Accessibility settings. |
| getType() | Returns chart type. |
| globalToLocal() | Converts the global coordinates to local coordinates. |
| hintDepth() | The number of hint-levels |
| localToGlobal() | Converts the local coordinates to global coordinates. |
| maxDepth() | Maximum depth of levels headlines |
| selectionMode() | Selection mode |
| toA11yTable() | Creates and returns the chart represented as an invisible HTML table. |
| toHtmlTable() | Creates and returns a chart as HTML table. |
| Axes and Scales | |
| colorScale() | Color scale settings. |
| Chart Controls | |
| colorRange() | Color range settings. |
| contextMenu() | Context menu settings. |
| credits() | Credits settings |
| label() | Label settings. |
| legend() | Legend settings. |
| title() | Title settings. |
| Chart coloring | |
| hintOpacity() | Hint opacity settings |
| Coloring | |
| background() | Background settings. |
| fill() | Fill settings. |
| hatchFill() | Hatch fill settings. |
| stroke() | Stroke settings. |
| Data | |
| data() | Data settings. |
| getSelectedPoints() | Getter for the selected points. |
| noData() | NoData settings. |
| sort() | Sort settings. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| exports() | Exports settings |
| getJpgBase64String() | Returns JPG as base64 string. |
| getPdfBase64String() | Returns PDF as base64 string. |
| getPngBase64String() | Returns PNG as base64 string. |
| getSvgBase64String() | Returns SVG as base64 string. |
| print() | Prints chart. |
| saveAsJpg() | Saves the chart as JPEG image. |
| saveAsPdf() | Saves the chart as PDF image. |
| saveAsPng() | Saves the chart as PNG image. |
| saveAsSvg() | Saves the chart as SVG image. |
| shareAsJpg() | Shares a chart as a JPG file and returns a link to the shared image. |
| shareAsPdf() | Shares a chart as a PDF file and returns a link to the shared image. |
| shareAsPng() | Shares a chart as a PNG file and returns a link to the shared image. |
| shareAsSvg() | Shares a chart as a SVG file and returns a link to the shared image. |
| shareWithFacebook() | Opens Facebook sharing dialog. |
| shareWithLinkedIn() | Opens LinkedIn sharing dialog. |
| shareWithPinterest() | Opens Pinterest sharing dialog. |
| shareWithTwitter() | Opens Twitter sharing dialog. |
| toCsv() | Returns CSV string with the chart data. |
| toSvg() | Returns SVG string. |
| Interactivity | |
| drillTo() | Drills down to target. |
| drillUp() | Drills one level up from current level. |
| getDrilldownPath() | Returns crumbs from the root to the current level. |
| hovered() | Hovered state settings. |
| normal() | Normal state settings. |
| selected() | Selected state settings. |
| tooltip() | Tooltip settings. |
| Point Elements | |
| headers() | Header labels settings. |
| headersDisplayMode() | Header labels display mode. |
| labels() | Labels settings. |
| labelsDisplayMode() | Labels display mode. |
| markers() | Markers settings. |
| Size and Position | |
| bottom() | Bottom bound settings. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds of the chart. |
| height() | Height setting. |
| left() | Left bound setting. |
| margin() | Margin settings. |
| maxHeadersHeight() | Maximum headers height |
| maxHeight() | Maximum height setting. |
| maxWidth() | Maximum width setting. |
| minHeight() | Minimum height setting. |
| minWidth() | Minimum width setting. |
| padding() | Padding settings. |
| right() | Right bound settings. |
| top() | Top bound settings. |
| width() | Width setting. |
| zIndex() | Z-index of the chart. |
| XML/JSON | |
| toJson() | Returns chart configuration as JSON object or string. |
| toXml() | Returns chart configuration as XML string or XMLNode. |
| Miscellaneous | |
| autoRedraw() | Redraw chart after changes or not. |
| container() | Chart container |
| draw() | Chart drawing |
| fullScreen() | Fullscreen mode. |
| id() | Chart id. |
| isFullScreenAvailable() | Whether the fullscreen mode available in the browser or not. |
Methods Description
a11y
Returns:
anychart.core.utils.ChartA11y - Accessibility settings object.var stateOfAccsessibility = chart.a11y();
Sets accessibility setting depending on parameter type:
- boolean - disable or enable accessibility.
- object - sets accessibility settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | boolean | Object | Whether to enable accessibility or object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.autoRedraw
Flag whether to automatically call chart.draw() on any changes or not.
Returns:
boolean - AutoRedraw flag.var autoRedraw = chart.autoRedraw();
Flag whether to automatically call chart.draw() on any changes or not.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
background
- null/boolean - disable or enable chart background.
- object - sets chart background settings.
- string - sets chart background color.
Params:
| Name | Type | Description |
|---|---|---|
| settings | string | Object | null | boolean | Background settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.bottom
Returns:
number | string | undefined - Chart's bottom bound settings.var bottom = chart.bottom();
Params:
| Name | Type | Description |
|---|---|---|
| bottom | number | string | null | Bottom bound for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Bounds of the element.var bounds = chart.bounds();
Params:
| Name | Type | Description |
|---|---|---|
| bounds | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of teh chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
colorRange
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | Color range settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
colorScale
var colorScale = chart.colorScale();
Params:
| Name | Type | Description |
|---|---|---|
| settings | anychart.scales.OrdinalColor | anychart.scales.LinearColor | Object | anychart.enums.ScaleTypes | string | Color scale to set. |
Returns:
anychart.scales.LinearColor - Self instance for method chaining.Try it:
container
Params:
| Name | Type | Description |
|---|---|---|
| element | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | The value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
contextMenu
- null/boolean - disable or enable context menu.
- object - sets context menu settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Context menu settings |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.credits
Sets chart credits settings depending on parameter type:
- null/boolean - disable or enable chart credits.
- object - sets chart credits settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | Object | boolean | null | true | Credits settings |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.data
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| data | anychart.data.Tree | anychart.data.TreeView | Array.<Object> | Data tree or raw data. |
| fillMethod | anychart.enums.TreeFillingMethod | string | Fill method. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.draw
Params:
| Name | Type | Description |
|---|---|---|
| async | boolean | Whether do draw asynchronously. If set to true, the chart will be drawn asynchronously. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
drillTo
Learn more about drilldown
Params:
| Name | Type | Description |
|---|---|---|
| target | anychart.data.Tree.DataItem | Array | string | Target to drill down to. |
Try it:
drillUp
Learn more about drilldown
Try it:
exports
Returns:
anychart.core.utils.Exports - Exports settings.var exports = chart.exports();
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | Export settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
fill
Returns:
anychart.graphics.vector.Fill | function - The fill color.var chart = anychart.treeMap(data); var fill = chart.fill();
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Fill | Array.<(anychart.graphics.vector.GradientKey|string)> | Color as an array, an object or a string. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function():anychart.graphics.vector.Fill | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like: function(){
// this.value - current value.
// this.sourceColor - color returned by fill() getter.
// this.colorScale - chart color scale.
return fillValue; // type anychart.graphics.vector.Fill
} |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity (0 to 1). |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
fullScreen
Returns:
boolean - Full screen state (enabled/disabled).var fullScreen = chart.fullScreen();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Enable/Disable fullscreen mode. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
getDrilldownPath
Learn more about drilldown
Returns:
Array - Returns the current path.Try it:
getJpgBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
Try it:
getPdfBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| paperSizeOrWidth | number | string | Any paper format like 'a0', 'tabloid', 'b4', etc. |
| landscapeOrWidth | number | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
Try it:
getPixelBounds
Returns pixel bounds of the chart due to parent bounds and self bounds settings.
Returns:
anychart.math.Rect - Pixel bounds of the chart.Try it:
getPngBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
Try it:
getSelectedPoints
Returns:
Array.<anychart.core.Point> - An array of the selected points.getSvgBase64String
Params:
| Name | Type | Description |
|---|---|---|
| onSuccessOrOptions | function(response:string) | Object | Function that is called when sharing is complete or object with options. |
| onError | function(response:string) | Function that is called if sharing fails. |
| paperSizeOrWidth | string | number | Paper Size or width. |
| landscapeOrHeight | boolean | string | Landscape or height. |
Try it:
getType
globalToLocal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Global X coordinate. |
| yCoord | number | Global Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
hatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - Hatch fill settings.var chart = anychart.treeMap(data); var hatchFill = chart.hatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | anychart.graphics.vector.HatchFill.HatchFillType | string | false | Type of the hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| hatchFillFunction | function | HatchFill function. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| patternFill | anychart.graphics.vector.PatternFill | Pattern fill to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| settings | anychart.graphics.vector.HatchFill | Hatch fill instance. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Whether to enable hatch fill or no. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
headers
Returns:
anychart.core.ui.LabelsFactory - The point header labels.Try it:
Learn more about headers
- null/boolean - disable or enable header labels.
- object - sets header labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Point headers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.headersDisplayMode
Returns:
anychart.enums.LabelsDisplayMode | string - Headers display mode.Try it:
Learn more about display mode
Params:
| Name | Type | Description |
|---|---|---|
| mode | anychart.enums.LabelsDisplayMode | string | Mode to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
height
Returns:
number | string | undefined - Chart's height setting.var height = chart.height();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Height settings for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hintDepth
Returns:
number - Hint depth value.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| hintDepth | number | 0 | Additional depth of visibility. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hintOpacity
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| hintOpacity | number | 0.4 | Opacity value from 0 to 1 |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hovered
Returns:
anychart.core.StateSettings - Hovered state settingsTry it:
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | State settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
id
Params:
| Name | Type | Description |
|---|---|---|
| id | string | Chart id. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
isFullScreenAvailable
Returns:
boolean - isFullScreenAvailable state.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - An instance of class.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Label index. |
| settings | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.labels
- null/boolean - disable or enable point labels.
- object - sets point labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Point labels settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.labelsDisplayMode
Returns:
anychart.enums.LabelsDisplayMode | string - Labels display mode.var labelsDisplayMode = chart.labelsDisplayMode();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| mode | anychart.enums.LabelsDisplayMode | string | 'clip' | Mode to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
left
Returns:
number | string | undefined - Chart's left bound setting.var left = chart.left();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Left bound setting for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
legend
- null/boolean - disable or enable chart legend.
- object - sets chart legend settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | Object | boolean | null | false | Legend settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.listen
Note: Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function(e:Object) | Callback method.
Function that looks like: function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
} | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note: In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function(e:Object) | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
localToGlobal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Local X coordinate. |
| yCoord | number | Local Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
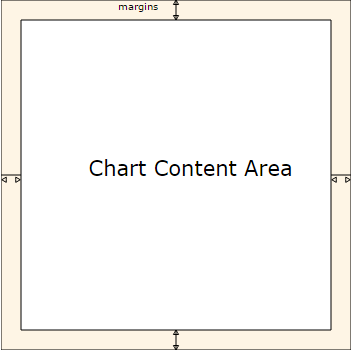
margin

Returns:
anychart.core.utils.Margin - Chart margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| margin | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, "15px", "5px", 12);
Try it:
markers
- null/boolean - disable or enable point markers.
- object - sets point markers settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | string | Point markers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.maxDepth
Returns:
number - Returns the maximal drawing depth.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| maxDepth | number | 1 | Max depth to draw. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxHeadersHeight
Returns:
number | string - Maximum headers height.Try it:
Learn more about headers
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | 25 | Max headers height value. A height can be set as absolute numbers or as a percentage. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxHeight
Returns:
number | string | null - Chart's maximum height.var maxHeight = chart.maxHeight();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| maxHeight | number | string | null | null | Maximum height to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Chart's maximum width.var maxWidth = chart.maxWidth();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| maxWidth | number | string | null | null | Maximum width to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Chart's minimum height.var minHeight = chart.minHeight();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| minHeight | number | string | null | null | Minimum height to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Chart's minimum width.var minWidth = chart.minWidth();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| minWidth | number | string | null | null | Minimum width to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
noData
Learn more about "No data" feature
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | NoData settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
normal
Returns:
anychart.core.StateSettings - Normal state settings.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | State settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
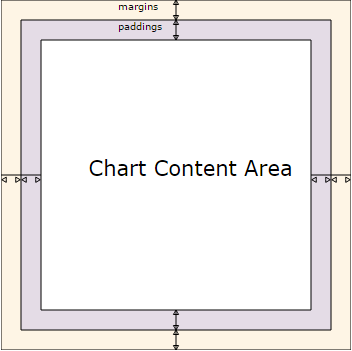
padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| padding | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, "15px", 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, "15%", "5px", 12);
Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSize | anychart.graphics.vector.PaperSize | Paper size. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
right
Returns:
number | string | undefined - Chart's right bound setting.var right = chart.right();
Params:
| Name | Type | Description |
|---|---|---|
| right | number | string | null | Right bound for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
saveAsJpg
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Define, should we force transparent to white background. |
| filename | string | File name to save. |
Try it:
saveAsPdf
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Any paper format like 'a0', 'tabloid', 'b4', etc. |
| landscape | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
| filename | string | File name to save. |
Try it:
saveAsPng
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| filename | string | File name to save. |
Try it:
saveAsSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Paper Size. |
| landscape | boolean | Landscape. |
| filename | string | File name to save. |
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Try it:
selected
Returns:
anychart.core.StateSettings - Selected state settingsTry it:
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | State settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectionMode
Returns:
anychart.enums.SelectionMode | string | null - Selection mode.var selectionMode = chart.selectionMode();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.enums.SelectionMode | string | null | Selection mode. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
shareAsJpg
shareAsPdf
shareAsPng
shareAsSvg
shareWithFacebook
shareWithLinkedIn
shareWithPinterest
shareWithTwitter
sort
Ascending, Descending and No sorting is supported. Learn more about sorting
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | anychart.enums.Sort | string | 'desc' | Sort type. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
stroke
Returns:
anychart.graphics.vector.Stroke | function():anychart.graphics.vector.Stroke|anychart.graphics.vector.ColoredFill - Stroke settings.var chart = anychart.treeMap(data); var stroke = chart.stroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| strokeFunction | function():anychart.graphics.vector.Stroke|anychart.graphics.vector.ColoredFill | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
}; |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | Object with stroke settings from anychart.graphics.vector.Stroke |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable chart title.
- string - sets chart title text value.
- object - sets chart title settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| settings | null | boolean | Object | string | false | Chart title text or title instance for copy settings from. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.toA11yTable
Params:
| Name | Type | Description |
|---|---|---|
| title | string | Title to set. |
| asString | boolean | Defines output: HTML string if True, DOM element if False. |
Returns:
Element | string | null - HTML table instance with a11y style (invisible), HTML string or null if parsing chart to table fails.Try it:
toCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | anychart.enums.ChartDataExportMode | string | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined|function(name:*, value:*)|Object)> | CSV settings. CSV settings object: rowsSeparator - string or undefined (default is '\n') columnsSeparator - string or undefined (default is ',') ignoreFirstRow - boolean or undefined (default is 'false') formats - 1) a function with two arguments such as the field name and value, that returns the formatted value or 2) the object with the key as the field name, and the value as a format function. (default is 'undefined'). |
Returns:
string - CSV string.Try it:
toHtmlTable
Params:
| Name | Type | Description |
|---|---|---|
| title | string | Title to set. |
| asString | boolean | Defines output: HTML string if True, DOM element if False. |
Returns:
Element | string | null - HTML table instance, HTML string or null if parsing chart to table fails.Try it:
toJson
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| stringify | boolean | false | Returns JSON as string. |
Returns:
Object | string - Chart configuration.toSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Paper Size. |
| landscape | boolean | Landscape. |
Returns:
string - SVG content or empty string.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Returns:
string - SVG content or empty string.Try it:
toXml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| asXmlNode | boolean | false | Return XML as XMLNode. |
Returns:
string | Node - Chart configuration.tooltip
- null/boolean - disable or enable tooltip.
- object - sets tooltip settings.
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | boolean | null | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.top
Returns:
number | string | undefined - Chart's top bound settings.var top = chart.top();
Params:
| Name | Type | Description |
|---|---|---|
| top | number | string | null | Top bound for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function(e:Object) | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
width
Returns:
number | string | undefined - Chart's width setting.var width = chart.width();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Width settings for the chart. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
zIndex
Returns:
number - Chart Z-index.var zIndex = chart.zIndex();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| zIndex | number | 0 | Z-index to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
