class anychart.core.utils.Quarter Improve this Doc
Extends: anychart.core.ui.Background
Quarter settings representation class.
Methods Overview
| Specific settings | |
| cornerType() | Corner type. |
| corners() | Corner radius. |
| title() | Title settings. |
| Chart Controls | |
| label() | Label settings. |
| Coloring | |
| bottomStroke() | Bottom stroke settings. |
| fill() | Fill settings. |
| leftStroke() | Left stroke settings. |
| rightStroke() | Right stroke settings. |
| stroke() | Stroke settings. |
| topStroke() | Top stroke settings. |
| Size and Position | |
| margin() | Margin settings. |
| padding() | Padding settings. |
Methods Description
bottomStroke
Returns:
anychart.graphics.vector.Stroke - Returns bottom stroke.var bottomStroke = background.bottomStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
cornerType
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.BackgroundCornersType | "round" | Value to set. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
corners
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | Array.<number> | 0 | Value to set. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| topLeft | number | string | Top left corner value. |
| topRight | number | string | Top right corner value. |
| bottomRight | number | string | Bottom left corner value. |
| bottomLeft | number | string | Bottom right corner value. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
fill
Returns:
anychart.graphics.vector.Fill - Fill settings (empty fill is always "none").Try it:
Accepts: or a color as a string, along with opacity, if needed, format is "Color Opacity", e.g. "red 0.5".
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Fill | "#fff" | Fill as an object or a string. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | "#fff" | Fill as a string. |
| opacity | number | Fill opacity. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
- ObjectBoundingBox preserving an angle
- ObjectBoundingBox no angle preservation
- UserSpaceOnUse
Modes:
ObjectBoundingBox preserving an angle
If boolean is passed it says how gradient behaves, specificaly
how gradient line angle behaves. If true - it is ObjectBoundingBox
with angle preservation. If angle is preserved, in any shape angle looks as one expects it to see.
Note: By default gradient vector for any shape, which sides are not in 1:1 proportions, will not
look as expected, because browser transforms this angle.
ObjectBoundingBox no angle preservation
If false is passed - that's ObjectBoundingBox no angle preservation. In this case default
behaviour comes up - gradient vector is calculated for a shape with 1:1 side proportions.
UserSpaceOnUse
If anychart.graphics.math.Rect is passed - that'sUserSpaceOnUse mode.
In this mode gradient gets its own size and coordinates. Shapes with such gradient will be colored
only in those parts, which are covered by this custom gradient. Read more about this mode at
gradientUnits. Angle is always preserved in this mode.

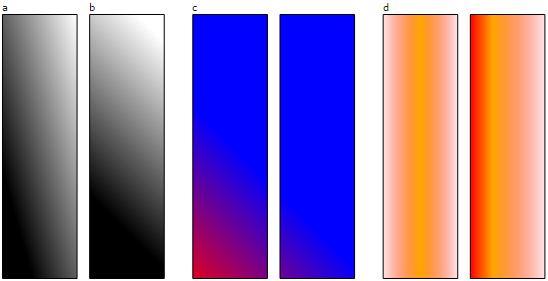
Description: a) ObjectBoundingBox no angle preservation.
b) ObjectBoundingBox preserving an angle.
c) UserSpaceOnUse.
d) Three step gradients.
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - An instance of class.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.core.Chart - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | Label index. | |
| value | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.core.Chart - Self instance for method chaining.leftStroke
Returns:
anychart.graphics.vector.Stroke - Returns left stroke.var leftStroke = background.leftStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
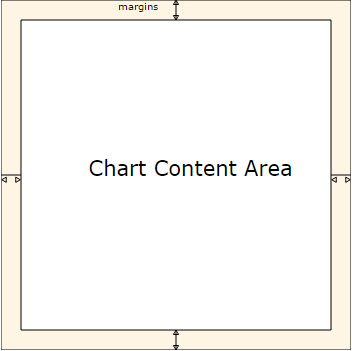
margin

Returns:
anychart.core.utils.Margin - Quarter margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, "15px", "5px", 12);
Try it:
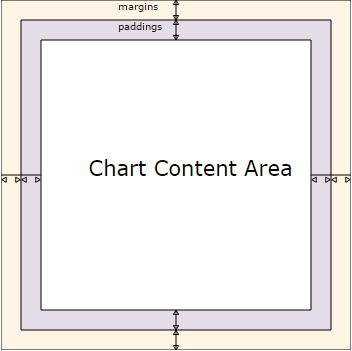
padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.core.Chart - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.Chart - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, "15px", 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, "15%", "5px", 12);
Try it:
rightStroke
Returns:
anychart.graphics.vector.Stroke - Returns right stroke.var rightStroke = background.rightStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
stroke
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable quarter title.
- string - sets quarter title text value.
- object - sets quarter title settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | null | boolean | Object | string | Value to set. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.topStroke
Returns:
anychart.graphics.vector.Stroke - Returns top stroke.var topStroke = background.topStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.utils.Quarter - Self instance for method chaining.Try it:
