class anychart.core.ui.Background Improve this Doc
Extends: anychart.core.VisualBaseWithBounds
Background element class.
Background can be a part of another complex element (chart, legend, title and so on),
or used separately.
Background has a fill, a border and corner shape settings.
Note: Always specify display bounds if you use Background separately.
Methods Overview
| Specific settings | |
| cornerType() | Corner type. |
| corners() | Corner radius. |
| Coloring | |
| bottomStroke() | Bottom stroke settings. |
| fill() | Fill settings. |
| leftStroke() | Left stroke settings. |
| rightStroke() | Right stroke settings. |
| stroke() | Stroke settings. |
| topStroke() | Top stroke settings. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| Interactivity | |
| enabled() | Element state (enabled or disabled). |
| Size and Position | |
| bottom() | Bottom bound setting. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds. |
| height() | Height setting. |
| left() | Left bound setting. |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| right() | Right bound setting. |
| top() | Top bound setting. |
| width() | Width setting. |
| zIndex() | Z-index of the element. |
Methods Description
bottom
Returns:
number | string | undefined - Current element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Bottom bound setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
bottomStroke
Returns:
anychart.graphics.vector.Stroke - Returns bottom stroke.var bottomStroke = background.bottomStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Current bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
cornerType
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.BackgroundCornersType | "round" | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
corners
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | Array.<number> | 0 | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| topLeft | number | string | Top left corner value. |
| topRight | number | string | Top right corner value. |
| bottomRight | number | string | Bottom left corner value. |
| bottomLeft | number | string | Bottom right corner value. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
enabled
Returns:
boolean - The current element state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | true | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.if (!element.enabled()) element.enabled(true);
Try it:
fill
Returns:
anychart.graphics.vector.Fill - Fill settings (empty fill is always "none").Try it:
Accepts: or a color as a string, along with opacity, if needed, format is "Color Opacity", e.g. "red 0.5".
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Fill | "#fff" | Fill as an object or a string. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | "#fff" | Fill as a string. |
| opacity | number | Fill opacity. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
- ObjectBoundingBox preserving an angle
- ObjectBoundingBox no angle preservation
- UserSpaceOnUse
Modes:
ObjectBoundingBox preserving an angle
If boolean is passed it says how gradient behaves, specificaly
how gradient line angle behaves. If true - it is ObjectBoundingBox
with angle preservation. If angle is preserved, in any shape angle looks as one expects it to see.
Note: By default gradient vector for any shape, which sides are not in 1:1 proportions, will not
look as expected, because browser transforms this angle.
ObjectBoundingBox no angle preservation
If false is passed - that's ObjectBoundingBox no angle preservation. In this case default
behaviour comes up - gradient vector is calculated for a shape with 1:1 side proportions.
UserSpaceOnUse
If anychart.graphics.math.Rect is passed - that'sUserSpaceOnUse mode.
In this mode gradient gets its own size and coordinates. Shapes with such gradient will be colored
only in those parts, which are covered by this custom gradient. Read more about this mode at
gradientUnits. Angle is always preserved in this mode.

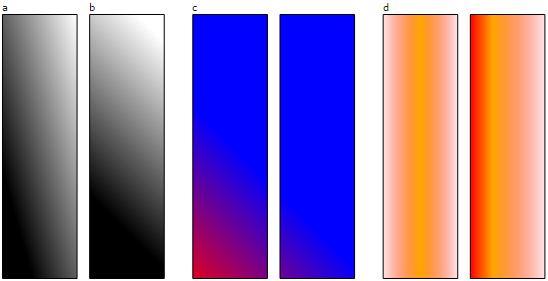
Description: a) ObjectBoundingBox no angle preservation.
b) ObjectBoundingBox preserving an angle.
c) UserSpaceOnUse.
d) Three step gradients.
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.height
Returns:
number | string | undefined - Current element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Height setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
left
Returns:
number | string | undefined - Current element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
leftStroke
Returns:
anychart.graphics.vector.Stroke - Returns left stroke.var leftStroke = background.leftStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
listen
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
maxHeight
Returns:
number | string | null - Current element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Current element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Current element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Current element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
right
Returns:
number | string | undefined - Current element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
rightStroke
Returns:
anychart.graphics.vector.Stroke - Returns right stroke.var rightStroke = background.rightStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
stroke
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
top
Returns:
number | string | undefined - Current element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
topStroke
Returns:
anychart.graphics.vector.Stroke - Returns top stroke.var topStroke = background.topStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke formatted as "[thickness ]color[ opacity]". |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Stroke | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: "5 3 2" is equivalent to dashpattern: "5 3 2 5 3 2". |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
width
Returns:
number | string | undefined - Current element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Width setting for the element. |
Returns:
anychart.core.ui.Background - Returns self for method chaining.Try it:
zIndex
Returns:
number - The current zIndex.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.core.ui.Background - Self instance for method chaining.Try it:
