class anychart.charts.TreeMap Improve this Doc
Extends: anychart.core.SeparateChart
AnyChart TreeMap class.
Methods Overview
| Specific settings | |
| globalToLocal() | Converts the global coordinates to local coordinates. |
| hintDepth() | Settings for the number of hint-levels |
| localToGlobal() | Converts the local coordinates to global coordinates. |
| maxDepth() | Settings for the number of levels headlines |
| selectionMode() | Selection mode |
| Axes and Scales | |
| colorScale() | Color scale settings. |
| Chart Coloring | |
| animation() | Animation settings |
| background() | Background settings. |
| Chart Controls | |
| colorRange() | Color range settings. |
| credits() | Credits settings |
| label() | Label settings. |
| legend() | Legend settings. |
| title() | Title settings. |
| Chart coloring | |
| hintOpacity() | Hint opacity settings |
| Coloring | |
| fill() | Fill settings. |
| hatchFill() | Hatch fill settings. |
| hoverFill() | Fill settings in hover mode. |
| hoverHatchFill() | Hatch fill settings in hover mode. |
| hoverStroke() | Stroke settings in hover mode. |
| selectFill() | Fill settings in selected mode. |
| selectHatchFill() | Hatch fill settings in selected mode. |
| selectMarqueeFill() | Select marquee fill settings. |
| selectMarqueeStroke() | Stroke settings. |
| selectStroke() | Stroke settings in selected mode. |
| stroke() | Stroke settings. |
| Data | |
| data() | Data settings. |
| getDrilldownPath() | Returns crumbs from the root to the current level. |
| sort() | Sort settings. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| Interactivity | |
| drillTo() | Drills down to target. |
| drillUp() | Drills one level up from current level. |
| enabled() | Element state (enabled or disabled). |
| interactivity() | Interactivity settings. |
| startSelectMarquee() | Starts select marquee drawing. |
| tooltip() | Tooltip settings. |
| Point Elements | |
| headers() | Header labels settings. |
| headersDisplayMode() | Header labels display mode. |
| hoverHeaders() | Header labels settings in hover mode. |
| hoverLabels() | Labels settings in hover mode. |
| hoverMarkers() | Markers settings in hover mode. |
| labels() | Labels settings. |
| markers() | Markers settings. |
| selectLabels() | Labels settings in selected mode. |
| selectMarkers() | Markers settings in selected mode. |
| Size and Position | |
| bottom() | Bottom bound setting. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds. |
| height() | Height setting. |
| left() | Left bound setting. |
| margin() | Margin settings. |
| maxHeadersHeight() | Maximum headers height |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| padding() | Padding settings. |
| right() | Right bound setting. |
| top() | Top bound setting. |
| width() | Width setting. |
| zIndex() | Z-index of the element. |
| XML/JSON | |
| toJson() | Return chart configuration as JSON object or string. |
| toXml() | Return chart configuration as XML string or XMLNode. |
| Miscellaneous | |
| cancelMarquee() | Stops current marquee action if any. |
| container() | Getter for the element's container. |
| draw() | Drawing of the chart. |
| inMarquee() | Gets marquee process running value. |
| saveAsJpg() | Saves the current chart as JPEG image. |
| saveAsPdf() | Saves the current chart as PDF image. |
| saveAsPng() | Saves the current chart as PNG image. |
| saveAsSvg() | Saves the current chart as SVG image. |
| toSvg() | Returns SVG string. |
Methods Description
animation
Returns:
anychart.core.utils.Animation - Returns true if the animation is enabled.Try it:
- null/boolean - disable or enable animation.
- object - sets animation settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | Object | false | Whether to enable animation. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Whether to enable animation. |
| duration | number | 1000 | Duration in milliseconds. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
background
Returns:
anychart.core.ui.Background - The current chart background.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | {enabled: true, fill: "#fff", stroke: 'none', zIndex: 1} | Background object to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
bottom
Returns:
number | string | undefined - Current element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Bottom bound setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Current bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
cancelMarquee
Returns:
anychart.charts.TreeMap - Self instance for method chaining.colorRange
Returns:
anychart.core.ui.ColorRange - The current color range.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | Color range settings to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
colorScale
var currentColorScale = chart.colorScale();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.scales.OrdinalColor | anychart.scales.LinearColor | Value to set. |
Returns:
anychart.scales.LinearColor - Self instance for method chaining.Try it:
container
The order of adding is not defined, but usually it will be the order in which elements are drawn for the first time. If you need to specify the order use anychart.core.VisualBase#zIndex.
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | The value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// string
element.container('containerIdentifier');
// DOM-element
var domElement = document.getElementById('containerIdentifier');
element.container(domElement);
// Framework-element
var fwElement = anychart.standalones.title();
element.container( fwElement.container() );Try it:
credits
Sets chart credits settings depending on parameter type:
- null/boolean - disable or enable chart credits.
- object - sets chart credits settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Credits settings |
Returns:
anychart.charts.TreeMap - An instance of the class for method chaining.data
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.data.Tree | anychart.data.TreeView | Array.<Object> | Data tree or raw data. |
| fillMethod | anychart.enums.TreeFillingMethod | string | Fill method. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.draw
Params:
| Name | Type | Description |
|---|---|---|
| async | boolean | Whether do draw asynchronously. If set to true, the chart will be drawn asynchronously. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.drillTo
Params:
| Name | Type | Description |
|---|---|---|
| target | anychart.data.Tree.DataItem | Array | string | Target to drill down to. |
Try it:
drillUp
Try it:
enabled
Returns:
boolean - The current element state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | true | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.if (!element.enabled()) element.enabled(true);
Try it:
fill
Returns:
anychart.graphics.vector.Fill | function - The current fill color.var chart = anychart.treeMap(data); var currentFill = chart.fill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.value - current value.
// this.sourceColor - color returned by fill() getter.
// this.colorScale - chart color scale.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
getDrilldownPath
Returns:
Array - The current path.Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.globalToLocal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Global X coordinate. |
| yCoord | number | Global Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
hatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - The current hatch fill.var chart = anychart.treeMap(data); var currentHatchFill = chart.hatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | false | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
headers
Returns:
anychart.core.ui.LabelsFactory - The current point header labels.Try it:
- null/boolean - disable or enable header labels.
- object - sets header labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Point headers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.headersDisplayMode
Returns:
string | anychart.enums.LabelsDisplayMode - The current mode.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | string | anychart.enums.LabelsDisplayMode | Mode to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
height
Returns:
number | string | undefined - Current element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Height setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
hintDepth
Returns:
number - Hint depth value.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Additional depth of visibility. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hintOpacity
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 1 | Opacity value from 0 to 1 |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hoverFill
Returns:
anychart.graphics.vector.Fill | function - The current fill color.var chart = anychart.treeMap(data); var currentHoverFill = chart.hoverFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.index - series index.
// this.sourceColor - color returned by fill() getter.
// this.iterator - series point iterator.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hoverHatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - The current hatch fill.var chart = anychart.treeMap(data); var currentHoverHatchFill = chart.hoverHatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | true | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
hoverHeaders
Returns:
anychart.core.ui.LabelsFactory - Labels instance.Try it:
- null/boolean - disable or enable header labels.
- object - sets header labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Point hover headers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.hoverLabels
Returns:
anychart.core.ui.LabelsFactory - Labels instance.Try it:
- null/boolean - disable or enable point hover labels.
- object - sets point hover labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Point hover labels settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.hoverMarkers
Returns:
anychart.core.ui.MarkersFactory - Markers instance.Try it:
- null/boolean - disable or enable point markers.
- object - sets point markers settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | string | Point hover markers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.hoverStroke
Returns:
anychart.graphics.vector.Stroke | function - The current stroke in the normal state.var chart = anychart.treeMap(data); var currentHoverStroke = chart.hoverStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| strokeFunction | anychart.graphics.vector.Stroke | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | function | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
inMarquee
Returns:
boolean - Returns true if there is a marquee process running.interactivity
Returns:
anychart.core.utils.Interactivity - The current interactivity settings.Params:
| Name | Type | Description |
|---|---|---|
| value | Object | anychart.enums.HoverMode | Settings object or boolean value like enabled state. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - An instance of class.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | Label index. | |
| value | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.labels
Returns:
anychart.core.ui.LabelsFactory - Labels instance.Try it:
- null/boolean - disable or enable point labels.
- object - sets point labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Point labels settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.left
Returns:
number | string | undefined - Current element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
legend
Returns:
anychart.core.ui.Legend - An instance of the class for method chaining.Try it:
- null/boolean - disable or enable chart legend.
- object - sets chart legend settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | false | Legend settings. |
Returns:
anychart.charts.TreeMap - An instance of the class for method chaining.listen
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
localToGlobal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Local X coordinate. |
| yCoord | number | Local Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
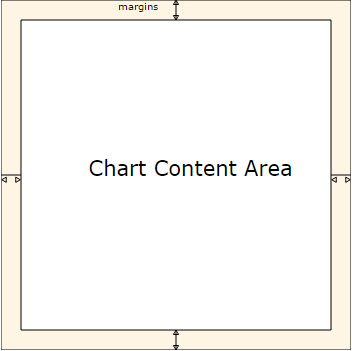
margin

Returns:
anychart.core.utils.Margin - Chart margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, "15px", "5px", 12);
Try it:
markers
Returns:
anychart.core.ui.MarkersFactory - Markers instance.Try it:
- null/boolean - disable or enable point markers.
- object - sets point markers settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | string | Point markers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.maxDepth
Returns:
number - The current maximal drawing depth.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 1 | Max depth to draw. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxHeadersHeight
Returns:
number | string - The current maximum headers height.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | 25 | Max headers height value. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxHeight
Returns:
number | string | null - Current element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Current element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Current element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Current element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
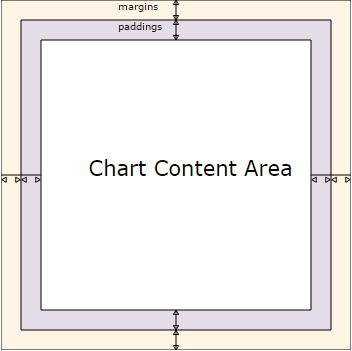
padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, "15px", 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, "15%", "5px", 12);
Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
right
Returns:
number | string | undefined - Current element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
saveAsJpg
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
| filename | string | File name to save. |
Try it:
saveAsPdf
Params:
| Name | Type | Description |
|---|---|---|
| paperSizeOrWidthOrOptions | number | string | Object | Any paper format like 'a0', 'tabloid', 'b4', etc or width, or object with options. |
| landscape | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
| filename | string | File name to save. |
Try it:
saveAsPng
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| filename | string | File name to save. |
Try it:
saveAsSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object with options. |
| landscape | boolean | Landscape. |
| filename | string | File name to save. |
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Try it:
selectFill
Returns:
anychart.graphics.vector.Fill | function - The current fill color.var chart = anychart.treeMap(data); var currentSelectFill = chart.selectFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.index - series index.
// this.sourceColor - color returned by fill() getter.
// this.iterator - series point iterator.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectHatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - The current hatch fill.var chart = anychart.heatMap(data); var currentSelectHatchFill = chart.selectHatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | false | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectLabels
Returns:
anychart.core.ui.LabelsFactory - Labels instance.Try it:
- null/boolean - disable or enable point select labels.
- object - sets point select labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Point select labels settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.selectMarkers
Returns:
anychart.core.ui.MarkersFactory - Markers instance.Try it:
- null/boolean - disable or enable point markers.
- object - sets point markers settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | string | Series select markers settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.selectMarqueeFill
Returns:
anychart.graphics.vector.Fill - Select marquee fill.var selectMarqueeFill = chart.selectMarqueeFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an object or a string. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectMarqueeStroke
Returns:
anychart.graphics.vector.Stroke - Select marquee stroke.var selectMarqueeStroke = chart.selectMarqueeStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectStroke
Returns:
anychart.graphics.vector.Stroke | function - The current stroke.var chart = anychart.treeMap(data); var currentSelectStroke = chart.selectStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| strokeFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | function | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
selectionMode
Returns:
anychart.enums.SelectionMode | null - The current selection mode.var currentMode = chart.selectionMode();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.enums.SelectionMode | string | null | Selection mode. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
sort
Returns:
anychart.enums.Sort - The current sort settings.Try it:
Ascending, Descending and No sorting is supported.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.Sort | string | "desc" | Sort type. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
startSelectMarquee
Params:
| Name | Type | Description |
|---|---|---|
| repeat | boolean | Whether to start select marquee drawing. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
stroke
Returns:
anychart.graphics.vector.Stroke | function - The current stroke.var chart = anychart.treeMap(data); var currentStroke = chart.stroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable chart title.
- string - sets chart title text value.
- object - sets chart title settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart title text or title instance for copy settings from. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.toJson
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| stringify | boolean | false | Returns JSON as string. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
Object | string - Chart configuration.toSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object of options. |
| landscape | boolean | Landscape. |
Returns:
string - SVG content or empty string.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Returns:
string - SVG content or empty string.Try it:
toXml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| asXmlNode | boolean | false | Return XML as XMLNode. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
string | Node - Chart configuration.tooltip
Returns:
anychart.core.ui.Tooltip - An instance of the class for method chaining.var tooltipSettings = chart.tooltip();
- null/boolean - disable or enable tooltip.
- object - sets tooltip settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.top
Returns:
number | string | undefined - Current element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
width
Returns:
number | string | undefined - Current element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Width setting for the element. |
Returns:
anychart.charts.TreeMap - Returns self for method chaining.Try it:
zIndex
Returns:
number - The current zIndex.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.charts.TreeMap - Self instance for method chaining.Try it:
