class anychart.core.resource.Logo Improve this Doc
Extends: anychart.core.ui.Background
Resource Chart Logo element.
Methods Overview
| Specific settings | |
| cornerType() | Corner type. |
| corners() | Corner radius. |
| overlay() | Overlay element. |
| Coloring | |
| bottomStroke() | Bottom stroke settings. |
| fill() | Fill settings. |
| leftStroke() | Left stroke settings. |
| rightStroke() | Right stroke settings. |
| stroke() | Stroke settings. |
| topStroke() | Top stroke settings. |
| Content Text Settings | |
| disablePointerEvents() | Pointer events settings. |
| Interactivity | |
| enabled() | Element state (enabled or disabled). |
| Size and Position | |
| bottom() | Bottom bound settings. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds. |
| height() | Height settings. |
| left() | Left bound settings. |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| right() | Right bound settings. |
| top() | Top bound settings. |
| width() | Width settings. |
| zIndex() | Z-index of the element. |
| Miscellaneous | |
| container() | Container for the elements. |
| parentBounds() | Getter for the parent bounds. |
Methods Description
bottom
Returns:
number | string | undefined - Element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| bottom | number | string | null | null | Bottom bound settings for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
bottomStroke
Returns:
anychart.graphics.vector.Stroke - Returns bottom stroke.var bottomStroke = logo.bottomStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Object | 'none' | Stroke formatted as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: '5 3 2' is equivalent to dashpattern: '5 3 2 5 3 2'. |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| bounds | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
container
Returns:
anychart.graphics.vector.Layer | anychart.graphics.vector.Stage - An instance of the class for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| element | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | The value to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.cornerType
Returns:
anychart.enums.BackgroundCornersType | string - Corners type.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | anychart.enums.BackgroundCornersType | string | 'round' | Value to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
corners
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| corners | number | string | Array.<number> | 0 | Value to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| topLeft | number | string | Top left corner value. |
| topRight | number | string | Top right corner value. |
| bottomRight | number | string | Bottom left corner value. |
| bottomLeft | number | string | Bottom right corner value. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
disablePointerEvents
Returns:
boolean - The pointer events settings.var logo = chart.logo(); var disablePointerEvents = logo.disablePointerEvents();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Value to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.enabled
Returns:
boolean - Element state.var enabled = background.enabled();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | true | Enabled state to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.if (!element.enabled()) element.enabled(true);
Try it:
fill
Returns:
anychart.graphics.vector.Fill - Fill settings (empty fill is always 'none').Try it:
Accepts: or a color as a string, along with opacity, if needed, format is "Color Opacity", e.g. "red 0.5".
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Fill | Array.<(anychart.graphics.vector.GradientKey|string)> | Fill as an object, an array or a string. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | "#fff" | Fill as a string. |
| opacity | number | Fill opacity. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
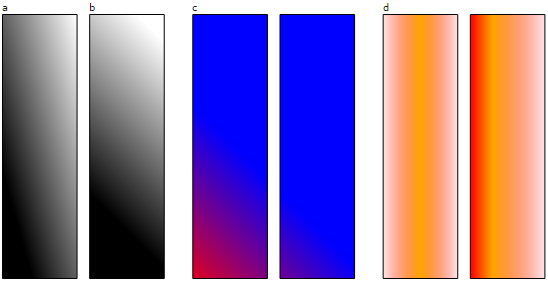
- ObjectBoundingBox preserving an angle
- ObjectBoundingBox no angle preservation
- UserSpaceOnUse
Modes:
ObjectBoundingBox preserving an angle
If boolean is passed it says how gradient behaves, specificaly
how gradient line angle behaves. If true - it is ObjectBoundingBox
with angle preservation. If angle is preserved, in any shape angle looks as one expects it to see.
Note: By default gradient vector for any shape, which sides are not in 1:1 proportions, will not
look as expected, because browser transforms this angle.
ObjectBoundingBox no angle preservation
If false is passed - that's ObjectBoundingBox no angle preservation. In this case default
behaviour comes up - gradient vector is calculated for a shape with 1:1 side proportions.
UserSpaceOnUse
If anychart.graphics.math.Rect is passed - that'sUserSpaceOnUse mode.
In this mode gradient gets its own size and coordinates. Shapes with such gradient will be colored
only in those parts, which are covered by this custom gradient. Read more about this mode at
gradientUnits. Angle is always preserved in this mode.

Description: a) ObjectBoundingBox no angle preservation.
b) ObjectBoundingBox preserving an angle.
c) UserSpaceOnUse.
d) Three step gradients.
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.height
Returns:
number | string | undefined - Element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Height settings for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
left
Returns:
number | string | undefined - Element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| left | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
leftStroke
Returns:
anychart.graphics.vector.Stroke - Returns left stroke.var leftStroke = logo.leftStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Object | 'none' | Stroke formatted as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: '5 3 2' is equivalent to dashpattern: '5 3 2 5 3 2'. |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
maxHeight
Returns:
number | string | null - Element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Maximum height to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Maximum width to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| height | number | string | null | null | Minimum height to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Minimum width to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
overlay
Returns:
anychart.core.gantt.Overlay - The overlay elementvar element = logo.overlay();
Params:
| Name | Type | Description |
|---|---|---|
| settings | Object | null | boolean | Overlay settings to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
parentBounds
Bounds that would be used in case of percent size calculations. Expects pixel values only.
Returns:
anychart.math.Rect - The parent bounds of the element.Bounds that would be used in case of percent size calculations. Expects pixel values only.
Params:
| Name | Type | Description |
|---|---|---|
| bounds | anychart.math.Rect | Object | number | null | Bounds to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Bounds that would be used in case of percent size calculations. Expects pixel values only.
Params:
| Name | Type | Description |
|---|---|---|
| left | number | Left space. |
| top | number | Top space. |
| width | number | Element width. |
| height | number | Element height. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.right
Returns:
number | string | undefined - Element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| right | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
rightStroke
Returns:
anychart.graphics.vector.Stroke - Returns right stroke.var rightStroke = logo.rightStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Object | 'none' | Stroke formatted as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: '5 3 2' is equivalent to dashpattern: '5 3 2 5 3 2'. |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
stroke
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Object | 'none' | Stroke formatted as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: '5 3 2' is equivalent to dashpattern: '5 3 2 5 3 2'. |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
top
Returns:
number | string | undefined - Element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| top | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
topStroke
Returns:
anychart.graphics.vector.Stroke - Returns top stroke.var topStroke = logo.topStroke();
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a css border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- anychart.graphics.vector.GradientKey keys array
- null resets current stroke settings
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Object | 'none' | Stroke formatted as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | Stroke settings. |
| thickness | number | Line thickness. Defaults to 1 of not set. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. Dash array contains a list of white space separated lengths and percentages that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, stroke dashpattern: '5 3 2' is equivalent to dashpattern: '5 3 2 5 3 2'. |
| lineJoin | string | anychart.graphics.vector.StrokeLineJoin | Line join style. |
| lineCap | string | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
width
Returns:
number | string | undefined - Element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| width | number | string | null | null | Width settings for the element. |
Returns:
anychart.core.resource.Logo - Returns self for method chaining.Try it:
zIndex
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| zIndex | number | 0 | Value to set. |
Returns:
anychart.core.resource.Logo - Self instance for method chaining.Try it:
