class anychart.core.ui.Title Improve this Doc
Extends: anychart.core.Text
Title element class.
Title can be a part of an other complex element, such as a chart, a legend or an axis,
as well a self-sufficient element.
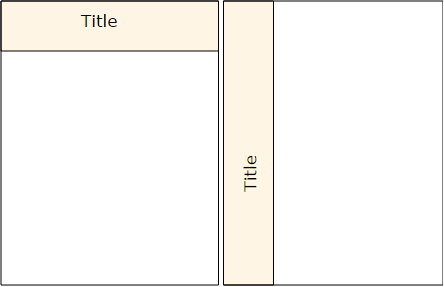
A title have a orientation, text alignment and a background.

Title occupies the whole part of a container (depending on the orientation by the width or the height).
Try it:
Methods Overview
| Specific settings | |
| text() | Title text. |
| Advanced Text Settings | |
| fontVariant() | Font variant settings. |
| letterSpacing() | Text letter spacing settings. |
| textDirection() | Text direction settings. |
| textIndent() | Text indent settings. |
| textOverflow() | Text overflow settings. |
| textWrap() | Text wrap settings. |
| useHtml() | Text useHtml settings. |
| Base Text Settings | |
| fontColor() | Font color settings. |
| fontDecoration() | Font decoration settings. |
| fontFamily() | Font family settings. |
| fontOpacity() | Font opacity settings. |
| fontSize() | Font size settings. |
| fontStyle() | Font style settings. |
| fontWeight() | Font weight settings. |
| hAlign() | Text horizontal align settings. |
| lineHeight() | Text line height settings. |
| vAlign() | Text vertical align settings. |
| Coloring | |
| background() | Background settings. |
| Events | |
| disablePointerEvents() | Pointer events settings. |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| Interactivity | |
| enabled() | Element state (enabled or disabled). |
| selectable() | Text selectable option. |
| Size and Position | |
| align() | Align settings. |
| getRemainingBounds() | Returns the remaining (after title placement) part of the container. |
| height() | Height settings. |
| margin() | Margin settings. |
| orientation() | Orientation settings. |
| padding() | Padding settings. |
| rotation() | Rotation settings. |
| width() | Width settings. |
| zIndex() | Z-index of the element. |
| Text Settings | |
| textSettings() | Text settings. |
Methods Description
align
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.Align | string | "center" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
background
Returns:
anychart.core.ui.Background - Returns the current background.Try it:
- null/boolean - disable or enable title background.
- string - sets title background color value.
- object - sets title background settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | Object | null | boolean | false | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.disablePointerEvents
Returns:
boolean - Flag of the current state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | false | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
enabled
Returns:
boolean - The current element state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | true | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.if (!element.enabled()) element.enabled(true);
Try it:
fontColor
https://www.w3schools.com/html/html_colors.asp
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | "#7c868e" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontDecoration
Returns:
anychart.graphics.vector.Text.Decoration | string - The current font decoration.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.Decoration | string | "none" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontFamily
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | "Verdana", Helvetica, Arial, sans-serif | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontOpacity
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 1 | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontSize
Returns:
string | number - Current font size.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | 16 | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontStyle
Returns:
anychart.graphics.vector.Text.FontStyle | string - The current font style.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.FontStyle | string | "normal" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontVariant
Returns:
anychart.graphics.vector.Text.FontVariant | string - The current font variant.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.FontVariant | string | "normal" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
fontWeight
Returns:
string | number - The current font weight.Try it:
https://www.w3schools.com/cssref/pr_font_weight.asp
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | "normal" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
getRemainingBounds
Returns:
anychart.math.Rect - Parent bounds without the space used by the title.Try it:
hAlign
Returns:
anychart.graphics.vector.Text.HAlign | string - The current text horizontal align.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.HAlign | string | "start" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
height
Returns:
number | string | null - The current title width.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
letterSpacing
Returns:
string | number - The current letter spacing.Try it:
https://www.w3schools.com/cssref/pr_text_letter-spacing.asp
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | "normal" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
lineHeight
Returns:
string | number - The current text line height.Try it:
https://www.w3schools.com/cssref/pr_dim_line-height.asp
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | "normal" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
listen
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
margin
Returns:
anychart.core.utils.Margin - The title margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| allValues | string | number | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 2, left: 0} | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.// 1) all 10px title.margin(10); // 2) top and bottom 10px, left and right 15px title.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px title.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px title.margin(10, "15px", "5px", 12);
Try it:
orientation
Returns:
anychart.enums.Orientation - The current orientation.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.Orientation | string | "top" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
padding
Learn more about paddings at anychart.core.Chart#padding.
Returns:
anychart.core.utils.Padding - The title padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 2, left: 0} | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.// 1) top and bottom 10px, left and right 15px title.padding(10, "15px"); // 2) top 10px, left and right 15px, bottom 5px title.padding(10, "15px", 5); // 3) top 10px, right 15px, bottom 5px, left 12px title.padding(10, "15px", "5px", 12);
Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
rotation
Params:
| Name | Type | Description |
|---|---|---|
| value | number | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | number | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
selectable
Returns:
boolean - The current text selectable option.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | false | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
text
Returns:
string - The current text content of the title.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | "Title text" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
textDirection
Returns:
anychart.graphics.vector.Text.Direction | string - Current text direction.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.Direction | string | "ltr" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
textIndent
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
textOverflow
Returns:
anychart.graphics.vector.Text.TextOverflow | string - The current text overflow settings.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.TextOverflow | string | "" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
textSettings
Returns:
Object - A copy of settings object.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| name | string | Setting name. |
Returns:
string | number | boolean | undefined - Value of the setting.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| objectWithSettings | Object | Settings object. Complete object looks like this:
{
"fontSize": smth,
"fontFamily": smth,
"fontColor": smth,
"fontOpacity": smth,
"fontDecoration": smth,
"fontStyle": smth,
"fontVariant": smth,
"fontWeight": smth,
"letterSpacing": smth,
"textDirection": smth,
"lineHeight": smth,
"textIndent": smth,
"vAlign": smth,
"hAlign": smth,
"textWrap": smth,
"textOverflow": smth,
"selectable": smth,
"useHtml": smth
}. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| name | string | Setting name. |
| value | string | number | boolean | function | Settings value. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
textWrap
Returns:
anychart.graphics.vector.Text.TextWrap | string - The current text wrap settings.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.TextWrap | string | "byLetter" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
useHtml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | false | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
vAlign
Returns:
anychart.graphics.vector.Text.VAlign | string - The current text vertical align.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Text.VAlign | string | "top" | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
width
Returns:
number | string | null - The current title width.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
zIndex
Returns:
number - The current zIndex.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.core.ui.Title - Self instance for method chaining.Try it:
