class anychart.data.Traverser Improve this Doc
Tree data traverser.
Methods Overview
| Data | |
| advance() | Advances traverser to the next item. |
| current() | Gets current tree data item. |
| get() | Gets current data item's data value by field specified. |
| getDepth() | Gets depth of current data item. |
| meta() | Meta value. |
| nodeYieldCondition() | Decider function. |
| reset() | Resets traverser to its zero state (before the first child). |
| set() | Sets current item's value by key specified. |
| toArray() | Turns current traverser to an array of tree data items. |
| traverseChildrenCondition() | Decider function. |
Methods Description
advance
Advances traverser to the next item.
Returns:
boolean - Returns True if moved to the next item, otherwise returns False. Sample for method advance.
var rawdata = [
{name: 1, children: [
{name: 2, children: [
{name: 3},
{name: 4, children: [
{name: 5}, {name: 6}
]}
]},
{name: 7, children: [
{name: 8}, {name: 9}
]}
]}
];
var tree = anychart.data.tree(rawdata, anychart.enums.TreeFillingMethod.AS_TREE);
var traverser = tree.getTraverser();
while (traverser.advance()){
//do something
}current
Gets current tree data item.
Returns:
anychart.data.Tree.DataItem | anychart.data.TreeView.DataItem | undefined - Current data item.Try it:
get
Gets current data item's data value by field specified.
Params:
| Name | Type | Description |
|---|---|---|
| key | string | Key of value to be got from current data item. |
Returns:
* - Value. Sample for method get.
var rawdata = [
{name: 1, children: [
{name: 2, children: [
{name: 3},
{name: 4, children: [
{name: 5}, {name: 6}
]}
]},
{name: 7, children: [
{name: 8}, {name: 9}
]}
]}
];
var tree = anychart.data.tree(rawdata, anychart.enums.TreeFillingMethod.AS_TREE);
var traverser = tree.getTraverser();
while (traverser.advance()){
if (traverser.getDepth() > 2)
console.log(traverser.get('name')); // return 5 and 6
}getDepth
Gets depth of current data item.
Returns:
number - Depth. Sample for method getDepth.
var rawdata = [
{name: 1, children: [
{name: 2, children: [
{name: 3},
{name: 4, children: [
{name: 5}, {name: 6}
]}
]},
{name: 7, children: [
{name: 8}, {name: 9}
]}
]}
];
var tree = anychart.data.tree(rawdata, anychart.enums.TreeFillingMethod.AS_TREE);
var traverser = tree.getTraverser();
while (traverser.advance()){
if (traverser.getDepth() > 2) // get depth
console.log(traverser.get('name'));
}meta
Getter for a meta value.
Params:
| Name | Type | Description |
|---|---|---|
| key | string | Key. |
Returns:
* - Value.Setter for a meta value.
Params:
| Name | Type | Description |
|---|---|---|
| key | string | Key. |
| value | * | Value to set. |
Returns:
* - Value or itself for method chaining. Sample for method meta.
var rawdata = [
{name: 1, children: [
{name: 2, children: [
{name: 3},
{name: 4, children: [
{name: 5}, {name: 6}
]}
]},
{name: 7, children: [
{name: 8}, {name: 9}
]}
]}
];
var tree = anychart.data.tree(rawdata, anychart.enums.TreeFillingMethod.AS_TREE);
var traverser = tree.getTraverser();
var straightIndex = 0;
while (traverser.advance()){
traverser.meta('index', straightIndex); // sets meta value for current tree data item.
straightIndex++; // increments straight index.
}nodeYieldCondition
Getter for decider function.
Returns:
function - Current decider function.Sets function that decides if data item must be returned while passage.
Detailed description
Note: if passed argument is passed by not a function, value will be reset to default value that always returns 'true'.
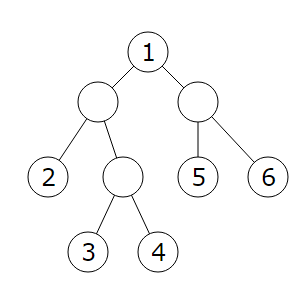
So looks tree if nodeYieldCondition define as function(item) {return item.numChildren() > 0; };


Params:
| Name | Type | Description |
|---|---|---|
| value | function | Value to set. |
Returns:
function | anychart.data.Traverser - Self instance for method chaining.reset
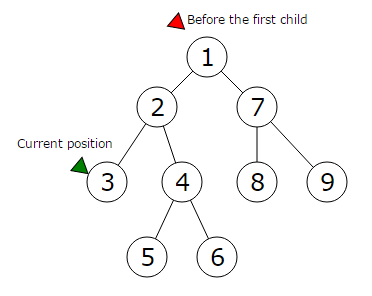
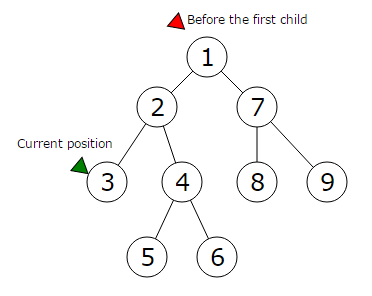
Resets traverser to its zero state (before the first child).


Returns:
anychart.data.Traverser - Self instance for method chaining.set
Sets current item's value by key specified.
Params:
| Name | Type | Description |
|---|---|---|
| key | string | Key. |
| value | * | Value. |
Returns:
anychart.data.Traverser - Self instance for method chaining.Try it:
toArray
Turns current traverser to an array of tree data items.
Detailed description
Note:: This method resets a traverser state before turning to array and after it
(be very careful in this method usage while advance()- passage). Also don't forget to reset traverser after this method usage.
Sample for method toArray.
var rawdata = [
{name: 1, children: [
{name: 2, children: [
{name: 3},
{name: 4, children: [
{name: 5},
{name: 6}
]}
]},
{name: 7, children: [
{name: 8}
]}
]}
];
var treeData = anychart.data.tree(rawdata, anychart.enums.TreeFillingMethod.TREE);
var traverser = treeData.getTraverser();
var traverseChildrenCondition = function(item) {return item.numChildren() >= 2;};
traverser.traverseChildrenCondition(traverseChildrenCondition);
var toArrayArray = traverser.toArray(); // turns traverser to an array
for (var i = 0; i < toArrayArray.length; i++) {
var item = toArrayArray[i];
console.log(item.get('name'));
}traverseChildrenCondition
Getter for decider function.
Returns:
function - Current decider function.Sets function that decides if we go through data item's children while passage.
Detailed description
Note: if passed argument is passed by not a function, value will be reset to default value that always returns 'true'.
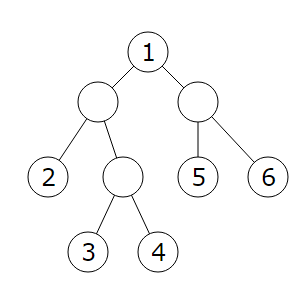
So looks tree if nodeYieldCondition define as function(item) {return item.numChildren() > 2};


Params:
| Name | Type | Description |
|---|---|---|
| value | function | Value to set. |
Returns:
function | anychart.data.Traverser - Self instance for method chaining.