class anychart.charts.Venn Improve this Doc
Extends: anychart.core.SeparateChart
Venn chart class.
Methods Overview
| Specific settings | |
| globalToLocal() | Converts the global coordinates to local coordinates. |
| intersections() | Intersections settings. |
| localToGlobal() | Converts the local coordinates to global coordinates. |
| Chart Coloring | |
| background() | Background settings. |
| hatchFillPalette() | Hatch fill palette settings. |
| markerPalette() | Markers palette settings. |
| palette() | Palette settings. |
| Chart Controls | |
| contextMenu() | Context menu settings. |
| credits() | Credits settings |
| label() | Label settings. |
| legend() | Legend settings. |
| title() | Title settings. |
| Coloring | |
| fill() | Fill settings. |
| hatchFill() | Hatch fill settings. |
| hoverFill() | Fill settings in hover mode. |
| hoverHatchFill() | Hatch fill settings in hover mode. |
| hoverStroke() | Stroke settings in hover mode. |
| selectFill() | Fill settings in selected mode. |
| selectHatchFill() | Hatch fill settings in selected state. |
| selectStroke() | Stroke settings in selected mode. |
| stroke() | Stroke settings. |
| Data | |
| data() | Data settings. |
| dataSeparator() | Data separator settings. |
| getSelectedPoints() | Getter for the selected points. |
| getStat() | Getter for a statistical value by the key. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| saveAsCsv() | Saves chart data as CSV file. |
| saveAsJson() | Saves chart config as JSON document. |
| saveAsXlsx() | Saves chart data as Excel document. |
| saveAsXml() | Saves chart config as XML document. |
| toCsv() | Returns CSV string with series data. |
| Interactivity | |
| hover() | Hover settings. |
| select() | Select settings. |
| tooltip() | Tooltip settings. |
| unhover() | Removes hover from the series point or series. |
| unselect() | Deselects all selected points. |
| Point Elements | |
| hoverLabels() | Labels settings in hover mode. |
| hoverMarkers() | Markers settings in hover mode. |
| labels() | Labels settings. |
| markers() | Markers settings. |
| selectLabels() | Labels settings in selected mode. |
| selectMarkers() | Markers settings in selected mode. |
| Size and Position | |
| bottom() | Bottom bound setting. |
| bounds() | Bounds settings. |
| getPixelBounds() | Returns pixel bounds. |
| height() | Height setting. |
| left() | Left bound setting. |
| margin() | Margin settings. |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| padding() | Padding settings. |
| right() | Right bound setting. |
| top() | Top bound setting. |
| width() | Width setting. |
| zIndex() | Z-index of the element. |
| XML/JSON | |
| toJson() | Return chart configuration as JSON object or string. |
| toXml() | Return chart configuration as XML string or XMLNode. |
| Miscellaneous | |
| container() | Getter for the element's container. |
| draw() | Drawing of the chart. |
| saveAsJpg() | Saves the current chart as JPEG image. |
| saveAsPdf() | Saves the current chart as PDF image. |
| saveAsPng() | Saves the current chart as PNG image. |
| saveAsSvg() | Saves the current chart as SVG image. |
| toSvg() | Returns SVG string. |
Methods Description
background
Returns:
anychart.core.ui.Background - The current chart background.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | {enabled: true, fill: "#fff", stroke: 'none', zIndex: 1} | Background object to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
bottom
Returns:
number | string | undefined - Current element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Bottom bound setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Current bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
container
The order of adding is not defined, but usually it will be the order in which elements are drawn for the first time. If you need to specify the order use anychart.core.VisualBase#zIndex.
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | The value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.// string
element.container('containerIdentifier');
// DOM-element
var domElement = document.getElementById('containerIdentifier');
element.container(domElement);
// Framework-element
var fwElement = anychart.standalones.title();
element.container( fwElement.container() );Try it:
contextMenu
Returns:
anychart.ui.ContextMenu - The current context menu.Try it:
- null/boolean - disable or enable context menu.
- object - sets context menu settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Context menu settings |
Returns:
anychart.charts.Venn - Self instance for method chaining.credits
Sets chart credits settings depending on parameter type:
- null/boolean - disable or enable chart credits.
- object - sets chart credits settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Credits settings |
Returns:
anychart.charts.Venn - An instance of the class for method chaining.data
Returns:
anychart.data.View - Data view.var data = chart.data();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.data.View | anychart.data.Mapping | anychart.data.Set | Array | string | anychart.data.DataSettings | Value to set. |
| csvSettings | Object.<string, (string|boolean)> | If CSV string is passed by first param, you can pass CSV parser settings here as a hash map. |
Returns:
anychart.charts.Venn - Self instance for method chaining.dataSeparator
Returns:
string - Symbol for the data separator.var dataSeparator = chart.dataSeparator();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | "&" | Symbol to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
draw
Params:
| Name | Type | Description |
|---|---|---|
| async | boolean | Whether do draw asynchronously. If set to true, the chart will be drawn asynchronously. |
Returns:
anychart.charts.Venn - Self instance for method chaining.fill
Returns:
anychart.graphics.vector.Fill | function - Fill color.var chart = anychart.venn(data); var fill = chart.fill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.value - current value.
// this.sourceColor - color returned by fill() getter.
// this.colorScale - chart color scale.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.getSelectedPoints
Returns:
Array.<anychart.core.Point> - An array of the selected points.Try it:
getStat
Params:
| Name | Type | Description |
|---|---|---|
| key | string | anychart.enums.Statistics | Key. |
Returns:
* - Statistics value.Try it:
globalToLocal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Global X coordinate. |
| yCoord | number | Global Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
hatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - Hatch fill.var hatchFill = chart.hatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | false | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
hatchFillPalette
Returns:
anychart.palettes.HatchFills - Chart hatch fill palette.var hatchFillPalette = chart.hatchFillPalette();
Params:
| Name | Type | Description |
|---|---|---|
| value | Array.<anychart.graphics.vector.HatchFill.HatchFillType> | Object | anychart.palettes.HatchFills | Chart hatch fill palette settings to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
height
Returns:
number | string | undefined - Current element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Height setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
hover
Params:
| Name | Type | Description |
|---|---|---|
| index | number | Point index. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| indexes | Array.<number> | Array of indexes. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
hoverFill
Returns:
anychart.graphics.vector.Fill | function - Hover fill color.var chart = anychart.venn(data); var hoverFill = chart.hoverFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.index - series index.
// this.sourceColor - color returned by fill() getter.
// this.iterator - series point iterator.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
hoverHatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - Hover hatch fill.var hoverHatchFill = chart.hoverHatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | true | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
hoverLabels
- null/boolean - disable or enable chart hover labels.
- object - sets chart hover labels settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | null | Venn hover data labels settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.hoverMarkers
- null/boolean - disable or enable chart hover markers.
- object - sets chart hover markers settings.
- string - sets chart hover markers type.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | string | null | Series data markers settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.hoverStroke
Returns:
anychart.graphics.vector.Stroke | function - Hover stroke settings.var chart = anychart.venn(data); var hoverStroke = chart.hoverStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | or Stroke, or stroke-function, which should look like:function() {
// this: {
// index : number - the index of the current point
// sourceColor : anychart.graphics.vector.Stroke - stroke of the current point
// }
return myStroke; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | function | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
intersections
Returns:
anychart.core.venn.Intersections - Intersections settings.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | Object with intersections settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - An instance of class.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.charts.Venn - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | Label index. | |
| value | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.labels
Note: Default labels will appear when this getter is called for the first time.
Returns:
anychart.core.ui.LabelsFactory - LabelsFactory instance.Try it:
Sets chart labels settings depending on parameter type:
- null/boolean - disable or enable chart labels.
- object - sets chart labels settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Chart data labels settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.left
Returns:
number | string | undefined - Current element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
legend
Returns:
anychart.core.ui.Legend - An instance of the class for method chaining.Try it:
- null/boolean - disable or enable chart legend.
- object - sets chart legend settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | false | Legend settings. |
Returns:
anychart.charts.Venn - An instance of the class for method chaining.listen
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
localToGlobal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Local X coordinate. |
| yCoord | number | Local Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
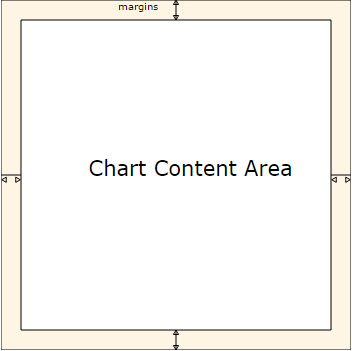
margin

Returns:
anychart.core.utils.Margin - Chart margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.Venn - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, "15px", "5px", 12);
Try it:
markerPalette
Returns:
anychart.palettes.Markers - Chart markers palette.var markerPalette = chart.markerPalette();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.palettes.Markers | Object | Array.<anychart.enums.MarkerType> | Chart marker palette settings to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
markers
- null/boolean - disable or enable chart markers.
- object - sets chart markers settings.
- string - sets chart markers type.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | string | false | Data markers settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.maxHeight
Returns:
number | string | null - Current element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Current element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Current element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Current element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
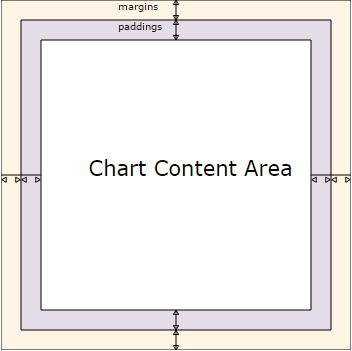
padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.Venn - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, "15px", 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, "15%", "5px", 12);
Try it:
palette
var palette = chart.palette();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.palettes.RangeColors | anychart.palettes.DistinctColors | Object | Array.<string> | Color palette instance. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
right
Returns:
number | string | undefined - Current element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
saveAsCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined)> | CSV settings. |
| filename | string | File name to save. |
Try it:
saveAsJpg
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
| filename | string | File name to save. |
Try it:
saveAsJson
Params:
| Name | Type | Description |
|---|---|---|
| includeTheme | boolean | If the current theme properties should be included into the result. |
| filename | string | File name to save. |
Try it:
saveAsPdf
Params:
| Name | Type | Description |
|---|---|---|
| paperSizeOrWidthOrOptions | number | string | Object | Any paper format like 'a0', 'tabloid', 'b4', etc or width, or object with options. |
| landscape | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
| filename | string | File name to save. |
Try it:
saveAsPng
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| filename | string | File name to save. |
Try it:
saveAsSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object with options. |
| landscape | boolean | Landscape. |
| filename | string | File name to save. |
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Try it:
saveAsXlsx
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| filename | string | File name to save. |
Try it:
saveAsXml
Params:
| Name | Type | Description |
|---|---|---|
| includeTheme | boolean | If the current theme properties should be included into the result. |
| filename | string | File name to save. |
Try it:
select
Params:
| Name | Type | Description |
|---|---|---|
| index | number | Index of the point to select. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| indexes | number | Array.<number> | Array of indexes of the point to select. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
selectFill
Returns:
anychart.graphics.vector.Fill | function - Select fill color.var chart = anychart.venn(data); var selectFill = chart.selectFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | function() {
return anychart.color.darken(this.sourceColor);
} | Function that looks like function(){
// this.index - series index.
// this.sourceColor - color returned by fill() getter.
// this.iterator - series point iterator.
return fillValue; // type anychart.graphics.vector.Fill
}. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
selectHatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | boolean - The current hatch fill.var selectHatchFill = chart.selectHatchFill();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrTypeOrState | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | false | PatternFill or HatchFill instance or type or state of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
selectLabels
- null/boolean - disable or enable labels in selected state.
- object - sets selected labels settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Series data labels settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.selectMarkers
- null/boolean - disable or enable markers in selected state.
- object - sets selected markers settings.
- string - sets selected markers type.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | string | Series data markers settings. |
Returns:
anychart.charts.Venn - Self instance for method chaining.selectStroke
Returns:
anychart.graphics.vector.Stroke | function - Select stroke.var chart = anychart.venn(data); var selectStroke = chart.selectStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| strokeFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | function | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
stroke
Returns:
anychart.graphics.vector.Stroke | function - The stroke.var chart = anychart.venn(data); var stroke = chart.stroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this.value - data value
// this.sourceColor - stroke of the current point
// this.colorScale - the current color scale settings
// }
return strokeValue; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable chart title.
- string - sets chart title text value.
- object - sets chart title settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart title text or title instance for copy settings from. |
Returns:
anychart.charts.Venn - Self instance for method chaining.toCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined)> | CSV settings. |
Returns:
string - CSV string.Try it:
toJson
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| stringify | boolean | false | Returns JSON as string. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
Object | string - Chart configuration.toSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object of options. |
| landscape | boolean | Landscape. |
Returns:
string - SVG content or empty string.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Returns:
string - SVG content or empty string.Try it:
toXml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| asXmlNode | boolean | false | Return XML as XMLNode. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
string | Node - Chart configuration.tooltip
Returns:
anychart.core.ui.Tooltip - An instance of the class for method chaining.var tooltipSettings = chart.tooltip();
- null/boolean - disable or enable tooltip.
- object - sets tooltip settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null |
Returns:
anychart.charts.Venn - Self instance for method chaining.top
Returns:
number | string | undefined - Current element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
unhover
Params:
| Name | Type | Description |
|---|---|---|
| indexOrIndexes | number | Array.<number> | Point index or array of indexes. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
unselect
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| index | number | Index of the point to select. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| indexes | Array.<number> | An array of indexes of the point to select. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
width
Returns:
number | string | undefined - Current element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Width setting for the element. |
Returns:
anychart.charts.Venn - Returns self for method chaining.Try it:
zIndex
Returns:
number - The current zIndex.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.charts.Venn - Self instance for method chaining.Try it:
