class anychart.core.axes.Ticks Improve this Doc
Extends: anychart.core.VisualBase
Axis ticks class.
You can change position, length and line features.
Methods Overview
| Coloring | |
| stroke() | Stroke settings. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| Interactivity | |
| enabled() | Element state (enabled or disabled). |
| Size and Position | |
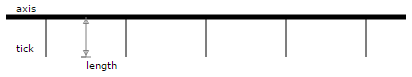
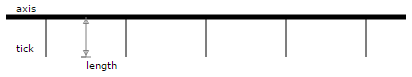
| length() | Ticks length. |
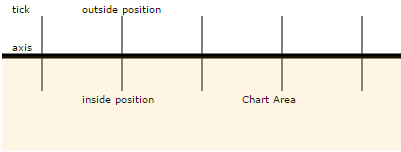
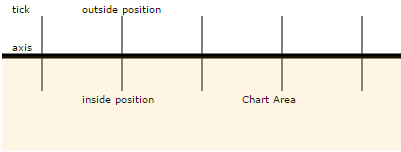
| position() | Ticks position. |
| zIndex() | Z-index of the element. |
Methods Description
enabled
Getter for the current element state (enabled or disabled).
Returns:
boolean - The current element state.Try it:
Setter for the element enabled state.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | true | Value to set. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining. Example.
if (!element.enabled()) element.enabled(true);
Try it:
length
Getter for ticks length.
Returns:
number - Length of ticks. See listing
var axisTicks = currentYAxis.ticks(); var ticksLength = axisTicks.length();
Setter for ticks length.


Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 6 | Value to set. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining.Try it:
listen
Adds an event listener to an implementing object.
Detailed description
The listener can be added to an object once, and if it is added one more time, its key will be returned.
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
Adds an event listener to an implementing object.
Detailed description
After the event is called, its handler will be deleted.
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
position
Getter for ticks position.
Returns:
anychart.enums.SidePosition | string - Ticks position. See listing
var axisTicks = currentYAxis.ticks(); var axisPosition = axisTicks.position();
Setter for ticks position.
You can set ticks inside of a chart area or outside its position.

You can set ticks inside of a chart area or outside its position.

Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.SidePosition | string | "outside" | Value to set. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining.Try it:
Prints all elements on related stage.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
removeAllListeners
Removes all listeners from an object. You can also optionally remove listeners of some particular type.
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
stroke
Getter for stroke settings.
Returns:
anychart.graphics.vector.Stroke - Returns stroke settings. See listing
var axisTicks = currentYAxis.ticks(); var ticksPosition = axisTicks.position();
Setter for stroke settings via single parameter.


Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | "#cecece" | Fill style as '[thickness ]color[ opacity]'. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining.Try it:
Setter for stroke settings via several parameter.
The following options are acceptable:
The following options are acceptable:
- String formatted as '[thickness ]color[ opacity]':
- 'color' - https://www.w3schools.com/html/html_colors.asp.
- 'thickness color' - like a CSS border, e.g. '3 red' or '3px red'
- 'color opacity' - as a fill string, e.g. '#fff 0.5'
- 'thickness color opacity' - as a complex string, e.g. '3px #00ff00 0.5'
- anychart.graphics.vector.Stroke object
- Keys array anychart.graphics.vector.GradientKey
- null - reset current stroke settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | Stroke color. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining.Try it:
unlisten
Removes a listener added using listen() or listenOnce() methods.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Removes an event listener which was added with listen() by the key returned by listen() or listenOnce().
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
zIndex
Getter for the current Z-index of the element.
Returns:
number - The current zIndex.Try it:
Setter for the Z-index of the element.
Detailed description
The bigger the index - the higher the element position is.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.core.axes.Ticks - Self instance for method chaining.Try it:
