class anychart.charts.Pie Improve this Doc
Extends: anychart.core.SeparateChart
Pie (Donut) chart class.
Note: Use anychart#pie method to get an instance of this class:
Methods Overview
| Specific settings | |
| connectorLength() | Labels connector length. |
| getType() | Returns chart type. |
| globalToLocal() | Converts the global coordinates to local coordinates. |
| localToGlobal() | Converts the local coordinates to global coordinates. |
| Chart Coloring | |
| animation() | Animation settings |
| background() | Background settings. |
| hatchFillPalette() | Hatch fill palette settings. |
| palette() | Palette settings. |
| Chart Controls | |
| contextMenu() | Context menu settings. |
| credits() | Credits settings |
| label() | Label settings. |
| legend() | Legend settings. |
| title() | Title settings. |
| Coloring | |
| connectorStroke() | Labels connectors stroke settings. |
| fill() | Fill settings. |
| hatchFill() | Hatch fill settings. |
| hoverFill() | Fill settings in hover mode. |
| hoverHatchFill() | Hatch fill settings in hover mode. |
| hoverStroke() | Stroke settings in hover mode. |
| selectMarqueeFill() | Select marquee fill settings. |
| selectMarqueeStroke() | Stroke settings. |
| stroke() | Stroke settings. |
| Data | |
| data() | Data settings. |
| getSelectedPoints() | Getter for the selected points. |
| getStat() | Getter for a statistical value by the key. |
| group() | Grouping of the points |
| sort() | Sort setting. |
| Events | |
| listen() | Adds an event listener. |
| listenOnce() | Adds a single time event listener. |
| removeAllListeners() | Removes all listeners. |
| unlisten() | Removes the listener. |
| unlistenByKey() | Removes the listener by the key. |
| Export | |
| print() | Prints all elements. |
| saveAsCsv() | Saves chart data as CSV file. |
| saveAsJson() | Saves chart config as JSON document. |
| saveAsXlsx() | Saves chart data as Excel document. |
| saveAsXml() | Saves chart config as XML document. |
| toCsv() | Returns CSV string with series data. |
| Interactivity | |
| explode() | Pie slice exploding. |
| explodeSlice() | Explodes slice at index. |
| explodeSlices() | Explodes all slices. |
| forceHoverLabels() | Displaying of the label on hover event. |
| hover() | Setter for the hover state on a slice by index. |
| interactivity() | Interactivity settings. |
| startSelectMarquee() | Starts select marquee drawing. |
| tooltip() | Tooltip settings. |
| unhover() | Removes hover from the pie slice. |
| Labels | |
| hoverLabels() | Labels settings in hover mode. |
| insideLabelsOffset() | Inside labels space settings. |
| labels() | Labels settings. |
| outsideLabelsCriticalAngle() | Outside labels connector critical angle settings. |
| outsideLabelsSpace() | Outside labels space settings. |
| overlapMode() | Overlap mode for labels. |
| Size and Position | |
| bottom() | Bottom bound setting. |
| bounds() | Bounds settings. |
| getCenterPoint() | Getter for the pie chart center point. |
| getPixelBounds() | Returns pixel bounds. |
| getPixelExplode() | Getter for the explode value. |
| getPixelInnerRadius() | Getter for the pie pixel inner radius. |
| getPixelRadius() | Getter for the pie pixel outer radius. |
| height() | Height setting. |
| innerRadius() | Pie inner radius for Donut chart. |
| left() | Left bound setting. |
| margin() | Margin settings. |
| maxHeight() | Maximum height. |
| maxWidth() | Maximum width. |
| minHeight() | Minimum height. |
| minWidth() | Minimum width. |
| padding() | Padding settings. |
| radius() | Pie outer radius |
| right() | Right bound setting. |
| startAngle() | Start angle for the first slice. |
| top() | Top bound setting. |
| width() | Width setting. |
| zIndex() | Z-index of the element. |
| XML/JSON | |
| toJson() | Return chart configuration as JSON object or string. |
| toXml() | Return chart configuration as XML string or XMLNode. |
| Miscellaneous | |
| cancelMarquee() | Stops current marquee action if any. |
| container() | Getter for the element's container. |
| draw() | Drawing of the chart. |
| inMarquee() | Gets marquee process running value. |
| saveAsJpg() | Saves the current chart as JPEG image. |
| saveAsPdf() | Saves the current chart as PDF image. |
| saveAsPng() | Saves the current chart as PNG image. |
| saveAsSvg() | Saves the current chart as SVG image. |
| toSvg() | Returns SVG string. |
Methods Description
animation
Returns:
anychart.core.utils.Animation - Returns true if the animation is enabled.Try it:
- null/boolean - disable or enable animation.
- object - sets animation settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | Object | false | Whether to enable animation. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| enabled | boolean | false | Whether to enable animation. |
| duration | number | 1000 | Duration in milliseconds. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
background
Returns:
anychart.core.ui.Background - The current chart background.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | {enabled: true, fill: "#fff", stroke: 'none', zIndex: 1} | Background object to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
bottom
Returns:
number | string | undefined - Current element's bottom bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Bottom bound setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
bounds
Returns:
anychart.core.utils.Bounds - Current bounds of the element.Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.utils.RectObj | anychart.math.Rect | anychart.core.utils.Bounds | Bounds of element. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| x | number | string | null | X-coordinate. |
| y | number | string | null | Y-coordinate. |
| width | number | string | null | Width. |
| height | number | string | null | Height. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
cancelMarquee
Returns:
anychart.charts.Pie - Self instance for method chaining.connectorLength
Returns:
number | string | null - Outside labels connector length.Try it:
Note: Works only with outside labels mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | 20 | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
connectorStroke
Returns:
anychart.graphics.vector.Stroke - The stroke settings.Try it:
Note: Works only with outside labels mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "#000 0.3" | Stroke settings. |
| thickness | number | Line thickness. | |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
container
The order of adding is not defined, but usually it will be the order in which elements are drawn for the first time. If you need to specify the order use anychart.core.VisualBase#zIndex.
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Layer | anychart.graphics.vector.Stage | string | Element | The value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.// string
element.container('containerIdentifier');
// DOM-element
var domElement = document.getElementById('containerIdentifier');
element.container(domElement);
// Framework-element
var fwElement = anychart.standalones.title();
element.container( fwElement.container() );Try it:
contextMenu
Returns:
anychart.ui.ContextMenu - The current context menu.Try it:
- null/boolean - disable or enable context menu.
- object - sets context menu settings.
Params:
| Name | Type | Description |
|---|---|---|
| value | Object | boolean | null | Context menu settings |
Returns:
anychart.charts.Pie - Self instance for method chaining.credits
Sets chart credits settings depending on parameter type:
- null/boolean - disable or enable chart credits.
- object - sets chart credits settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Credits settings |
Returns:
anychart.charts.Pie - An instance of the class for method chaining.data
Learn more about mapping at anychart.data.Mapping.
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.data.View | anychart.data.Mapping | anychart.data.Set | anychart.data.DataSettings | Array | Data for the chart. |
| csvSettings | anychart.enums.TextParsingMode | anychart.data.TextParsingSettings | If CSV string is passed by first param, you can pass CSV parser settings here as a hash map. |
Returns:
anychart.charts.Pie - Self instance for method chaining.draw
Params:
| Name | Type | Description |
|---|---|---|
| async | boolean | Whether do draw asynchronously. If set to true, the chart will be drawn asynchronously. |
Returns:
anychart.charts.Pie - Self instance for method chaining.explode
Returns:
string | number - Exploding value.Try it:
Note: Works only with exploded points mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | 15 | Value of the expansion/exploding. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
explodeSlice
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | number | Pie slice index that should be exploded or not. | |
| explode | boolean | true | Whether to explode. |
Returns:
anychart.charts.Pie - Self instance for method chaining.explodeSlices
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | false | Whether to explode. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
fill
Returns:
anychart.graphics.vector.Fill | function - The fill in the normal state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | // return the fill from the default palette.
function() {
return this.sourceColor;
}; | Fill-function, which should look like this:function() {
// this: {
// index : number - the index of the point
// sourceColor : anychart.graphics.vector.Fill - fill of the point
// }
return myFill; //anychart.graphics.vector.Fill
};. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
forceHoverLabels
Returns:
boolean - The displaying flag.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | boolean | false | Boolean flag. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
getCenterPoint
Note: Works only after anychart.charts.Pie#draw is called.
Returns:
anychart.math.Coordinate - XY coordinate of the current pie chart center.Try it:
getPixelBounds
Returns:
anychart.math.Rect - Pixel bounds of the element.getPixelExplode
Note: Works only after anychart.charts.Pie#draw is called.
Returns:
number - Pixel explode value.Try it:
getPixelInnerRadius
Returns:
number - XY coordinate of the pie center.Try it:
getPixelRadius
Note: Works only after anychart.charts.Pie#draw method is called.
Returns:
number - Pixel value of the pie radius.Try it:
getSelectedPoints
Returns:
Array.<anychart.core.Point> - An array of the selected points.Try it:
getStat
Params:
| Name | Type | Description |
|---|---|---|
| key | string | anychart.enums.Statistics | Key. |
Returns:
* - Statistics value.Try it:
getType
globalToLocal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Global X coordinate. |
| yCoord | number | Global Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
group
Returns:
null | function - The current grouping function.var groupPoints = chart.group();
- null/string - disable grouping function
- function - sets function to grouping.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | null | function | null | Filter function or disable value. |
Returns:
anychart.charts.Pie - Self instance for method chaining.hatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - The hatch fill.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | null | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. | |
| thickness | number | Thickness. | |
| size | number | Pattern size. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
hatchFillPalette
Returns:
anychart.palettes.HatchFills - Hatch fills palette instanceTry it:
Note: Works only with anychart.charts.Pie#hatchFill method.
Params:
| Name | Type | Description |
|---|---|---|
| value | Array.<anychart.graphics.vector.HatchFill.HatchFillType> | Object | anychart.palettes.HatchFills | Chart hatch fill palette settings to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
height
Returns:
number | string | undefined - Current element's height setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Height setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
hover
Note: Works only after anychart.charts.Pie#draw is called.
Params:
| Name | Type | Description |
|---|---|---|
| index | number | Slice index. |
Returns:
anychart.charts.Pie - Self instance for method chaining.hoverFill
Returns:
anychart.graphics.vector.Fill | function - The fill in the hover state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | anychart.graphics.vector.Fill | function | // return lighter fill of the default palette.
function() {
return anychart.color.lighten(this.sourceColor);
}; | Fill-function, which should look like:function() {
// this: {
// index : number - the index of the current point
// sourceColor : anychart.graphics.vector.Fill - fill of the current point
// }
return myFill; //anychart.graphics.vector.Fill
};. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an array or a string. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
hoverHatchFill
Returns:
anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function - The hover hatch fill.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| patternFillOrType | anychart.graphics.vector.PatternFill | anychart.graphics.vector.HatchFill | function | anychart.graphics.vector.HatchFill.HatchFillType | string | boolean | PatternFill or HatchFill instance or type of hatch fill. |
| color | string | Color. |
| thickness | number | Thickness. |
| size | number | Pattern size. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
hoverLabels
Returns:
anychart.core.ui.LabelsFactory - LabelsFactory instance.Try it:
- null/boolean - disable or enable chart hover labels.
- object - sets chart hover labels settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | null | Chart hover data labels settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.hoverStroke
Returns:
anychart.graphics.vector.Stroke | function - The stroke in the hover state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| strokeFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this: {
// index : number - the index of the current point
// sourceColor : anychart.graphics.vector.Stroke - stroke of the current point
// }
return myStroke; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke settings. |
| thickness | number | Line thickness. | |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
inMarquee
Returns:
boolean - Returns true if there is a marquee process running.innerRadius
Returns:
string | number | function - The inner radius of a pie chart.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | function | 0 | The value of the inner radius in pixels, percents or
function. In general the function should look like this:
function(outerRadius){
...
return NUMBER;
}
. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
insideLabelsOffset
Returns:
number | string | null - The inside labels offset.Try it:
Note: Works only with inside labels mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | "50%" | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
interactivity
Returns:
anychart.core.utils.Interactivity - The current interactivity settings.Params:
| Name | Type | Description |
|---|---|---|
| value | Object | anychart.enums.HoverMode | Settings object or boolean value like enabled state. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
label
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | 0 | Index of instance. |
Returns:
anychart.core.ui.Label - An instance of class.Try it:
- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart label instance to add by index 0. |
Returns:
anychart.charts.Pie - Self instance for method chaining.- null/boolean - disable or enable chart label.
- string - sets chart label text value.
- object - sets chart label settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| index | string | number | Label index. | |
| value | null | boolean | Object | string | false | Chart label settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.labels
Returns:
anychart.core.ui.LabelsFactory - LabelsFactory instance.Try it:
Sets chart labels settings depending on parameter type:
- null/boolean - disable or enable chart labels.
- object - sets chart labels settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Chart data labels settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.left
Returns:
number | string | undefined - Current element's left bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Left bound setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
legend
Returns:
anychart.core.ui.Legend - An instance of the class for method chaining.Try it:
- null/boolean - disable or enable chart legend.
- object - sets chart legend settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | false | Legend settings. |
Returns:
anychart.charts.Pie - An instance of the class for method chaining.listen
Note Notice that if the existing listener is one-off (added using listenOnce), it will cease to be such after calling the listen() method.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. Function that looks like function(event){
// event.actualTarget - actual event target
// event.currentTarget - current event target
// event.iterator - event iterator
// event.originalEvent - original event
// event.point - event point
// event.pointIndex - event point index
}. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
listenOnce
If the event handler being added already exists, listenOnce will do nothing.
Note In particular, if the handler is already registered using listen(), listenOnce() will not make it one-off. Similarly, if a one-off listener already exists, listenOnce will not change it (it wil remain one-off).
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
Object - Unique key for the listener.Try it:
localToGlobal
On image below, the red point is a starting coordinate point of the chart bounds. Local coordinates work only in area of the stage (container).

Params:
| Name | Type | Description |
|---|---|---|
| xCoord | number | Local X coordinate. |
| yCoord | number | Local Y coordinate. |
Returns:
Object.<string, number> - Object with XY coordinates.Try it:
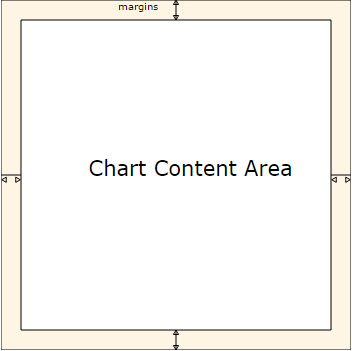
margin

Returns:
anychart.core.utils.Margin - Chart margin.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.// all margins 15px
chart.margin(15);
// all margins 15px
chart.margin("15px");
// top and bottom 5px, right and left 15px
chart.margin(anychart.utils.margin(5, 15));Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.Pie - Self instance for method chaining.// 1) all 10px chart.margin(10); // 2) top and bottom 10px, left and right 15px chart.margin(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.margin(10, "15px", 5); // 4) top 10px, right 15px, bottom 5px, left 12px chart.margin(10, "15px", "5px", 12);
Try it:
maxHeight
Returns:
number | string | null - Current element's maximum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
maxWidth
Returns:
number | string | null - Current element's maximum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
minHeight
Returns:
number | string | null - Current element's minimum height.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
minWidth
Returns:
number | string | null - Current element's minimum width.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
outsideLabelsCriticalAngle
Returns:
number | string | null - Outside labels critical angle.Try it:
Note: Works only with outside labels mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | 60 | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
outsideLabelsSpace
Returns:
number | string | null - Current outside labels space.Try it:
Note: Works only with outside labels mode.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | 30 | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
overlapMode
Returns:
anychart.enums.LabelsOverlapMode | string - Overlap mode flag.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.LabelsOverlapMode | string | boolean | "noOverlap" | Value to set. |
Returns:
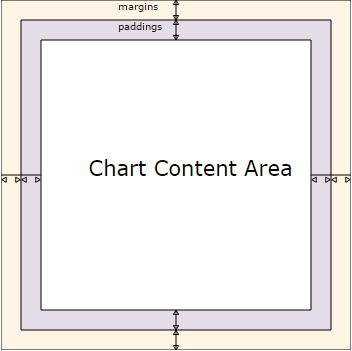
anychart.charts.Pie - Self instance for method chaining.padding

Returns:
anychart.core.utils.Padding - Chart padding.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Array.<(number|string)> | Object | {top: 0, right: 0, bottom: 0, left: 0} | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.chart.padding([5, 15]);
or
chart.padding({left: 10, top: 20, bottom: 30, right: "40%"}});Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value1 | string | number | 0 | Top or top-bottom space. |
| value2 | string | number | 0 | Right or right-left space. |
| value3 | string | number | 0 | Bottom space. |
| value4 | string | number | 0 | Left space. |
Returns:
anychart.charts.Pie - Self instance for method chaining.// 1) all 10px chart.padding(10); // 2) top and bottom 10px, left and right 15px chart.padding(10, "15px"); // 3) top 10px, left and right 15px, bottom 5px chart.padding(10, "15px", 5); // 4) top 10px, right 15%, bottom 5px, left 12px chart.padding(10, "15%", "5px", 12);
Try it:
palette
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.palettes.RangeColors | anychart.palettes.DistinctColors | Object | Array.<string> | Color palette instance. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| paperSizeOrOptions | anychart.graphics.vector.PaperSize | Object | Paper size or object with options. | |
| landscape | boolean | false | Flag of landscape. |
Try it:
radius
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | "45%" | Value of the outer radius. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
removeAllListeners
Params:
| Name | Type | Description |
|---|---|---|
| type | string | Type of event to remove, default is to remove all types. |
Returns:
number - Number of listeners removed.Try it:
right
Returns:
number | string | undefined - Current element's right bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Right bound setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
saveAsCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined)> | CSV settings. |
| filename | string | File name to save. |
Try it:
saveAsJpg
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| forceTransparentWhite | boolean | Force transparent to white or not. |
| filename | string | File name to save. |
Try it:
saveAsJson
Params:
| Name | Type | Description |
|---|---|---|
| includeTheme | boolean | If the current theme properties should be included into the result. |
| filename | string | File name to save. |
Try it:
saveAsPdf
Params:
| Name | Type | Description |
|---|---|---|
| paperSizeOrWidthOrOptions | number | string | Object | Any paper format like 'a0', 'tabloid', 'b4', etc or width, or object with options. |
| landscape | boolean | Define, is landscape. |
| x | number | Offset X. |
| y | number | Offset Y. |
| filename | string | File name to save. |
Try it:
saveAsPng
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Object | Image width or object with options. |
| height | number | Image height. |
| quality | number | Image quality in ratio 0-1. |
| filename | string | File name to save. |
Try it:
saveAsSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object with options. |
| landscape | boolean | Landscape. |
| filename | string | File name to save. |
Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Try it:
saveAsXlsx
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| filename | string | File name to save. |
Try it:
saveAsXml
Params:
| Name | Type | Description |
|---|---|---|
| includeTheme | boolean | If the current theme properties should be included into the result. |
| filename | string | File name to save. |
Try it:
selectMarqueeFill
Returns:
anychart.graphics.vector.Fill - Select marquee fill.var selectMarqueeFill = chart.selectMarqueeFill();
Params:
| Name | Type | Description |
|---|---|---|
| value | anychart.graphics.vector.Fill | Color as an object or a string. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| color | string | Color as a string. |
| opacity | number | Color opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Gradient keys. |
| angle | number | Gradient angle. |
| mode | boolean | anychart.graphics.vector.Rect | Object | Gradient mode. |
| opacity | number | Gradient opacity. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| keys | Array.<(anychart.graphics.vector.GradientKey|string)> | Color-stop gradient keys. |
| cx | number | X ratio of center radial gradient. |
| cy | number | Y ratio of center radial gradient. |
| mode | anychart.graphics.math.Rect | If defined then userSpaceOnUse mode, else objectBoundingBox. |
| opacity | number | Opacity of the gradient. |
| fx | number | X ratio of focal point. |
| fy | number | Y ratio of focal point. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| imageSettings | anychart.graphics.vector.Fill | Object with settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
selectMarqueeStroke
Returns:
anychart.graphics.vector.Stroke - Select marquee stroke.var selectMarqueeStroke = chart.selectMarqueeStroke();
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| color | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | Stroke settings. | |
| thickness | number | 1 | Line thickness. |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
sort
Ascending, Descending and No sorting is supported.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.enums.Sort | string | "none" | Value of the sort setting. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
startAngle
Returns:
string | number - The start angle.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | string | number | 0 | Value of the start angle. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
startSelectMarquee
Params:
| Name | Type | Description |
|---|---|---|
| repeat | boolean | Whether to start select marquee drawing. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
stroke
Returns:
anychart.graphics.vector.Stroke | function - The stroke in the normal state.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| fillFunction | function | // return stroke from the default palette.
function() {
return anychart.color.darken(this.sourceColor);
}; | Stroke-function, which should look like:function() {
// this: {
// index : number - the index of the current point
// sourceColor : anychart.graphics.vector.Stroke - stroke of the current point
// }
return myStroke; //anychart.graphics.vector.Stroke
};. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | anychart.graphics.vector.Stroke | anychart.graphics.vector.ColoredFill | string | null | "none" | Stroke settings. |
| thickness | number | Line thickness. | |
| dashpattern | string | Controls the pattern of dashes and gaps used to stroke paths. | |
| lineJoin | anychart.graphics.vector.StrokeLineJoin | Line join style. | |
| lineCap | anychart.graphics.vector.StrokeLineCap | Line cap style. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
title
- null/boolean - disable or enable chart title.
- string - sets chart title text value.
- object - sets chart title settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | null | boolean | Object | string | false | Chart title text or title instance for copy settings from. |
Returns:
anychart.charts.Pie - Self instance for method chaining.toCsv
Params:
| Name | Type | Description |
|---|---|---|
| chartDataExportMode | string | anychart.enums.ChartDataExportMode | Data export mode. |
| csvSettings | Object.<string, (string|boolean|undefined)> | CSV settings. |
Returns:
string - CSV string.Try it:
toJson
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| stringify | boolean | false | Returns JSON as string. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
Object | string - Chart configuration.toSvg
Params:
| Name | Type | Description |
|---|---|---|
| paperSize | string | Object | Paper Size or object of options. |
| landscape | boolean | Landscape. |
Returns:
string - SVG content or empty string.Try it:
Params:
| Name | Type | Description |
|---|---|---|
| width | number | Image width. |
| height | number | Image height. |
Returns:
string - SVG content or empty string.Try it:
toXml
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| asXmlNode | boolean | false | Return XML as XMLNode. |
| includeTheme | boolean | false | If the current theme properties should be included into the result. |
Returns:
string | Node - Chart configuration.tooltip
- null/boolean - disable or enable chart data tooltip.
- object - sets chart data tooltip settings.
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | Object | boolean | null | true | Tooltip settings. |
Returns:
anychart.charts.Pie - Self instance for method chaining.top
Returns:
number | string | undefined - Current element's top bound setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Top bound setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
unhover
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
unlisten
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| type | string | The event type id. | |
| listener | function | Callback method. | |
| useCapture | boolean | false | Whether to fire in capture phase. Learn more about capturing https://javascript.info/bubbling-and-capturing |
| listenerScope | Object | Object in whose scope to call the listener. |
Returns:
boolean - Whether any listener was removed.Try it:
unlistenByKey
Params:
| Name | Type | Description |
|---|---|---|
| key | Object | The key returned by listen() or listenOnce(). |
Returns:
boolean - Whether any listener was removed.Try it:
width
Returns:
number | string | undefined - Current element's width setting.Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | string | null | null | Width setting for the element. |
Returns:
anychart.charts.Pie - Returns self for method chaining.Try it:
zIndex
Returns:
number - The current zIndex.Try it:
Params:
| Name | Type | Default | Description |
|---|---|---|---|
| value | number | 0 | Value to set. |
Returns:
anychart.charts.Pie - Self instance for method chaining.Try it:
